| Категории раздела |
 |
|
Автомобильные гаджеты, ремонт...
[145]
|
|
Безопасность IT
[404]
|
|
Блоки питания, Power Banks, зарядки...
[522]
|
|
Видеорегистраторы
[188]
|
|
Гаджеты для спорта и здоровья...
[195]
|
|
Гаджеты, аксессуары...
[632]
|
|
Измерительная техника, инструменты
[455]
|
|
Накопители данных
[234]
|
|
Нетбуки, Ноутбуки, Ультрабуки
[693]
|
|
Мультиварки, блендеры и не только...
[168]
|
|
Планшеты
[765]
|
|
Радар-детекторы
[26]
|
|
Роботы-пылесосы
[41]
|
|
Своими руками
[380]
|
|
Сети, сетевые технологии, оборудование...
[274]
|
|
Смартфоны
[4966]
|
|
Фотокамеры, объективы, искусство фотографии..
[542]
|
|
Умный дом
[56]
|
|
Электронные книги
[103]
|
|
CB, LPD, PMR- связь...
[170]
|
|
DECT, IP-телефоны
[18]
|
|
Drones, boats, cars...
[109]
|
|
electric cars
[35]
|
|
GPS-навигаторы, трекеры...
[51]
|
|
Linux и не только
[3991]
|
|
mini computers и не только...
[413]
|
|
News IT, Это интересно, ликбез...
[1121]
|
|
Smart TV, UltraHD, приставки, проекторы...
[417]
|
|
Smart Watch
[270]
|
|
Sound: наушники, плееры, усилители...
[621]
|
|
Windows 10...
[301]
|
|
Windows 11
[37]
|
|  |
 |

|
 | |  |
| Главная » 2014 » Декабрь » 7 » Выход Firefox 35-beta и Firefox Developer Edition 36
08:04 Выход Firefox 35-beta и Firefox Developer Edition 36 |
Выход Firefox 35-beta и Firefox Developer Edition 36
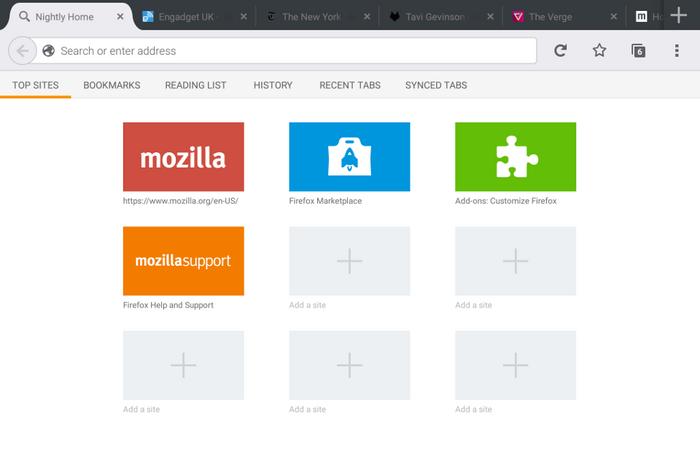
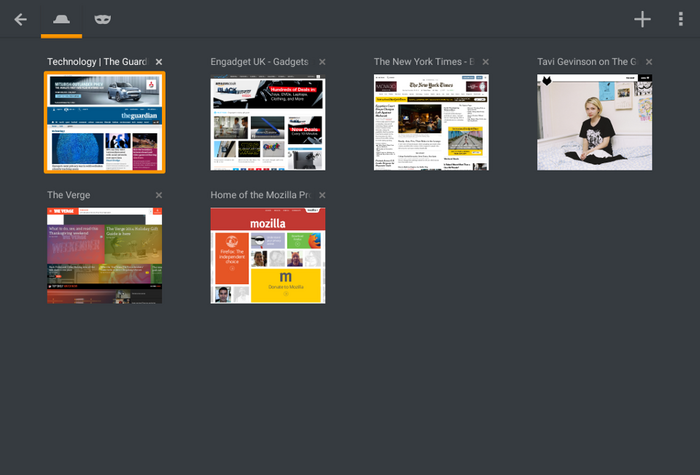
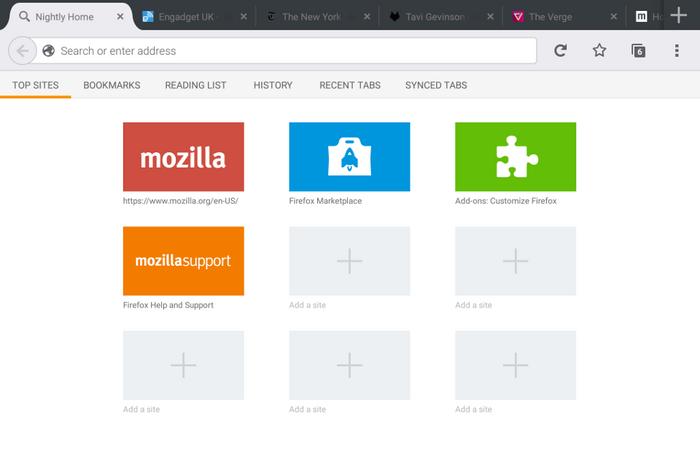
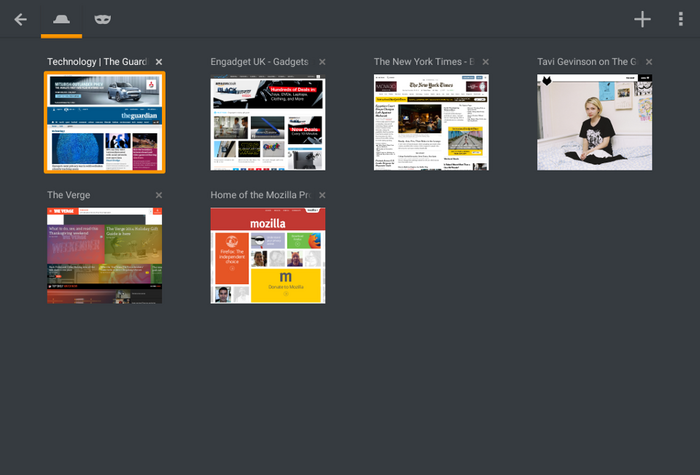
Firefox 35 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирован выпуск Firefox Developer Edition 36, который заменил собой aurora-ветку, в рамках которой проводится оценка готовности тех или иных новшеств для последующего бета-выпуска. В отличие от выпусков aurora, Developer Edition адаптирован для обособленного использования, запускается с использованием отдельного профиля и отличается изменением оформления - задействована отдельная тёмная тема оформления, в панель вынесены кнопки для быстрого доступа к инструментам для web-разработчиков, изменены некоторые настройки по умолчанию, в состав включены дополнения ADB Helper и Valence (бывший Firefox Tools Adapter). Загрузить бета-выпуск можно на данной странице, а Firefox Developer Edition здесь. Релиз Firefox 35 намечен на 13 января, а Firefox 36 на 24 февраля.
Улучшения, представленные в бета-версии Firefox 35:
- Во встроенном коммуникационном клиенте Firefox Hello появился новый режим чата, позволяющий назначать имена комнатам чата и в дальнейшем подключаться к ним по фиксированному URL. Таким способом можно создавать постоянные чаты, участники которых общаются регулярно. Чат теперь открывается в отдельном окне, которое можно масштабировать, перемещать и сворачивать независимо от основного окна браузера. Упрощена организация связи с пользователями, не имеющими учётной записи в сервисе Firefox Accounts;
- Реализовано HTTP-расширение для механизма привязки открытых ключей (Public Key Pinning), позволяющего явно определить сертификаты каких удостоверяющих центров допустимо использовать для заданного сайта. Если для установки защищённого соединения применён достоверный сертификат выписанный иным удостоверяющим центром, соединение будет отвергнуто из-за подозрения в атаке "man-in-the-middle" с использованием поддельного сертификата. Начиная с выпуска Firefox 32 подобные привязки можно было задавать вручную, теперь данные о сертификатах могут передаваться в браузер со стороны сайта при помощи специальных HTTP-заголовков "Public-Key-Pins" и "Public-Key-Pins-Report-Only";
- Реализован API Resource Timing, через который можно получить данные о времени обработки различных ресурсов web-страницы, что позволяет точно измерить производительность различных частей web-приложени с учётом времени загрузки внешних ресурсов;
- Включена по умолчанию поддержка фильтров CSS (свойство filter, позволяющее создавать средствами CSS визуальные эффекты, такие как перелистывание страниц);
- Семантика JavaScript-оператора 'let' приведена в соответствие с требованиями спецификации ECMAScript 6;
- В Web Workers добавлена возможность использования WebSocket;
- Активировано по умолчанию CSS-свойство mask-type;
- Поддержка HTML Imports, механизма формирования пакетов с web-компонентами (Web Components). Например, можно вставить содержимое одной html-страницы в другую, используя конструкцию 'link rel="import" href="myfile.html"';
- Поддержка инспектирования псевдоэлементов "::before" и "::after";
- Сокращено потребление ресурсов при масштабировании изображений;
- Встроенный PDF-просмотрщик PDF.js обновлён до версии 1.0.907;
- Для OS X Snow Leopard (10.6) и более новых версий задействована предоставляемая платформой реализация видеокодека H.264 (MP4);
- В версии для платформы Android улучшена работа сервиса по определению местоположения за счёт совмещения данных Wi-Fi и параметров сети сотовой связи. Для отслеживания загружаемых файлов задействован штатный менеджер загрузок платформы Android. На страницы с ошибками добавлен диалог для обращения к поисковой системе.
Улучшения, ожидаемые в Firefox 36:
- Улучшена обработка изменений динамических стилей, позволившая добиться увеличения отзывчивости интерфейса;
- Поддержка синхронизации ссылок, закреплённых на стартовой странице;
- Удалена опция "-remote";
- В JavaScript добавлена поддержка типа Symbol, определённого в спецификации ECMAScript 6 и применимого для идентификаторов свойств объектов;
- Реализовано поведение прокрутки CSSOM-View, позволяющее обеспечить плавную прокрутку содержимого без задействования собственных библиотек;
- Добавлены CSS-свойства object-fit и object-position, определяющие, как следует вместить в область заменяемый элемент;
- Добавлено CSS-свойство isolation, определяющее применение изоляции элемента от другого содержимого при наложении;
- Добавлено CSS-свойство will-change, через которое можно информировать браузер о типе применяемых к элементу изменений, что позволяет заранее выбрать нужный метод оптимизации до фактического внесения изменений;
- Добавлен CSS-параметр unicode-range, позволяющий определить используемый диапазон символов, который будет загружен из шрифта (даёт возможность сэкономить трафик и не загружать лишние символы);
- Избавлены от префикса "-moz-" CSS-свойства text-decoration-color, text-decoration-line и text-decoration-style;
- В функцию преобразования строки в число ToNumber(string) добавлена поддержка литералов для указания двоичных (0b) и восьмеричных (0o) данных;
- Прекращена поддержка протокола SPDY/3 (оставлена поддержка SPDY/3.1);
- Шифр RC4 признан небезопасным, его использование теперь приводит к отображению в интерфейсе специального индикатора;
- Проведена работа по существенному увеличению производительности генераторов, определённых в спецификации ECMAScript 6 и позволяющих организовать эффективное выполнение функций в асинхронном режиме. После внесения изменений скорость функций-генераторов увеличилась в двадцать два раза;
- Реализована поддержка шрифтов в формате WOFF2 (Web Open Font Format);
- Поддержка инспектирования механизма Promise, позволяющего определить значение, которое пока неизвестно, но будут определено через какое-то время;
- Обеспечено использование указанного через директиву "//# sourceURL=" имени файла в данных о стеке, возвращаемых геттером Error.prototype.stack;
- В версии для платформы Android реализован новый интерфейс для планшетов, который стал больше походить на настольную версию браузера, чем на вариант для смартфонов, сохранив при этом лёгкость управления с сенсорного экрана.


Главная ссылка к новости (https://blog.mozilla.org/futurereleases/...)
http://www.opennet.ru/opennews/art.shtml?num=41204
|
|
Категория: News IT, Это интересно, ликбез... |
Просмотров: 489 |
Добавил: laptop
| Рейтинг: 4.0/1 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
 | |  |
|
Волк слабее льва и тигра, но в цирке волк не выступает!

Волк - единственный из зверей, который может пойти в бой на более сильного противника.
Если же он проиграл бой, то до последнего вздоха смотрит в глаза противника. После этого умирает...
| Внимание! |
 |
Администратор сайта laptop.ucoz.ru не несет ответственности за содержание рекламных объявлений. Все используемые на сайте зарегистрированные товарные знаки принадлежат своим законным владельцам! Используемая со сторонних источников информация публикуется с обязательными ссылками на эти источники.
|  |
 |
|