| Категории раздела |
 |
|
Автомобильные гаджеты, ремонт...
[145]
|
|
Безопасность IT
[404]
|
|
Блоки питания, Power Banks, зарядки...
[522]
|
|
Видеорегистраторы
[188]
|
|
Гаджеты для спорта и здоровья...
[195]
|
|
Гаджеты, аксессуары...
[632]
|
|
Измерительная техника, инструменты
[455]
|
|
Накопители данных
[234]
|
|
Нетбуки, Ноутбуки, Ультрабуки
[693]
|
|
Мультиварки, блендеры и не только...
[168]
|
|
Планшеты
[765]
|
|
Радар-детекторы
[26]
|
|
Роботы-пылесосы
[41]
|
|
Своими руками
[380]
|
|
Сети, сетевые технологии, оборудование...
[274]
|
|
Смартфоны
[4966]
|
|
Фотокамеры, объективы, искусство фотографии..
[542]
|
|
Умный дом
[56]
|
|
Электронные книги
[103]
|
|
CB, LPD, PMR- связь...
[170]
|
|
DECT, IP-телефоны
[18]
|
|
Drones, boats, cars...
[109]
|
|
electric cars
[35]
|
|
GPS-навигаторы, трекеры...
[51]
|
|
Linux и не только
[3991]
|
|
mini computers и не только...
[413]
|
|
News IT, Это интересно, ликбез...
[1121]
|
|
Smart TV, UltraHD, приставки, проекторы...
[417]
|
|
Smart Watch
[270]
|
|
Sound: наушники, плееры, усилители...
[621]
|
|
Windows 10...
[301]
|
|
Windows 11
[37]
|
|  |
 |

|
 | |  |
| Главная » 2014 » Сентябрь » 8 » Выход Firefox 33-beta и Firefox 34-aurora
13:09 Выход Firefox 33-beta и Firefox 34-aurora |
Выход Firefox 33-beta и Firefox 34-aurora
Firefox 33 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирована aurora-ветка Firefox 34. Новые возможности Firefox 34 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 33 намечен на 14 октября, а Firefox 35 на 25 ноября.
Улучшения, представленные в бета-версии Firefox 33:
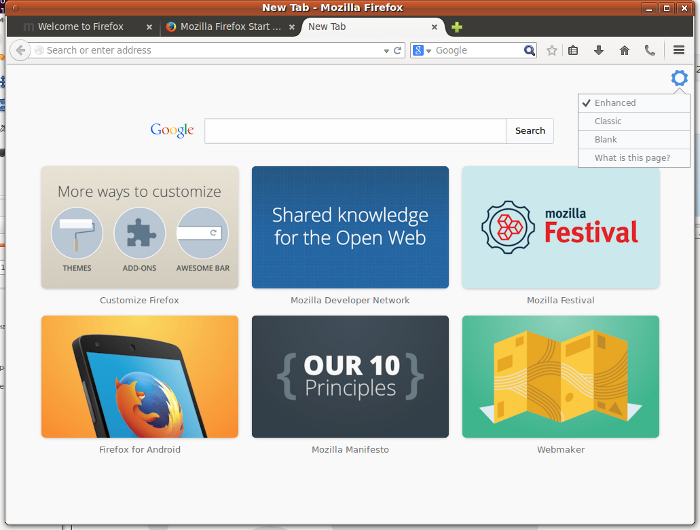
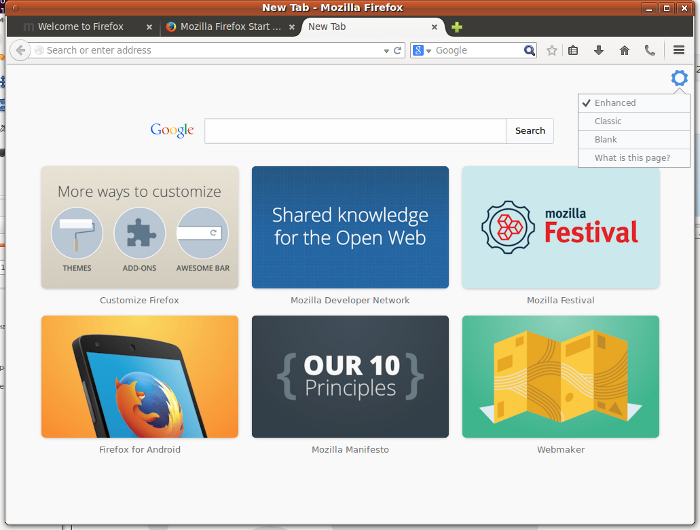
- Новая реализация стартовой страницы (Tiles), отображаемой при открытии новой вкладки. Новый режим примечателен показом набора преднастроенных ссылок, вместо выводимых на начальном этапе работы пустых миниатюр. В отличие от ночных сборок, в которых было зафиксировано появление рекламных ссылок, в бета версии присутствуют только некоммерческие ссылки на полезные сервисы. Преднастроенный блок ссылок пока выводится только в англоязычной сборке, в локализованных сборках как и раньше отображаются пустые блоки. При желании пользователь может вернуться к ранее предложенному классическому методу формирования элементов на основе истории посещений или включить показ пустой страницы.

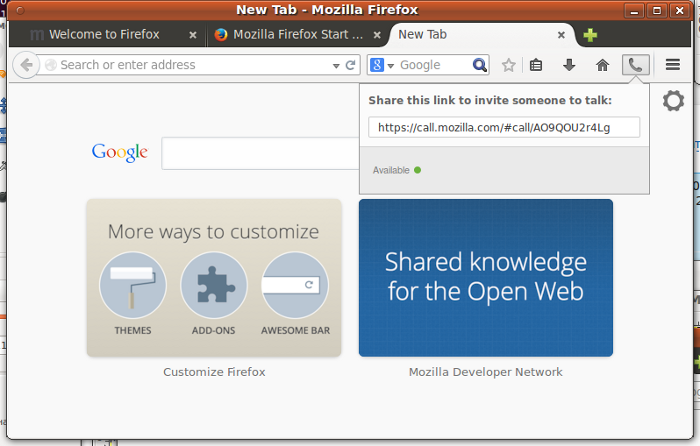
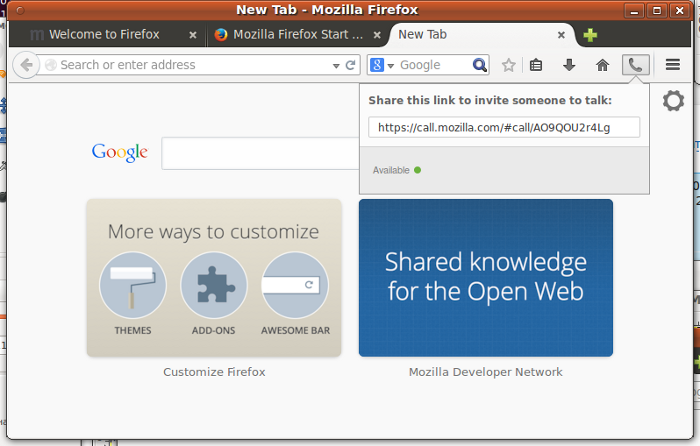
- В Firefox встроена реализация аудио- и видеочата, построенного с использованием технологии WebRTC и доступного для вызова через меню. Реализация примечательна тем, что позволяет напрямую организовать канал связи между двумя браузерами с поддержкой WebRTC без передачи трафика через промежуточные серверы, без установки внешних плагинов, на любых устройствах и операционных системах.
Код чата построен с использованием платформы OpenTok, предоставляющей средства для организации прямой передачи видео между пользовательскими системами. Для организации безопасного шифрованного P2P-соединения между браузерами применяются API PeerConnection и DataChannels с использованием шифрованного транспортного протокола DTLS-SRTP и системы организации установки сетевых соединений ICE. Для передачи контента применяются аудиокодек Opus и видеокодек VP8.

- Поддержка соединения к HTTP-прокси с использованием защищённого канала связи (HTTPS);
- Интеграция поддержки видеокодека H.264 за счёт использования открытой компанией Cisco библиотеки OpenH264. Бинарную сборку библиотеки OpenH264 можно задействовать в сторонних продуктах без каких-либо ограничений и отчислений, так как компания Cisco в данном случае выступает лицензиатом MPEG LA. Проект Mozilla воспользовался данной особенностью и предоставил пользователям возможность загрузки подходящего для текущей операционной системы кодека с сайта Cisco (по умолчанию библиотека не входит в состав Firefox). Основными мотивами поддержки H.264 в Firefox является предоставление средств для работы с уже существующим накопленным в Сети контентом и обеспечение совместимости с другими браузерами, до момента широкого распространения свободного кодека Daala.
- Переработаны механизмы хранения строк и обработки строковых данных, что позволило сократить потребление памяти и увеличить производительность строковых операций. Ранее все символы в строке хранились в UTF-16 и занимали два байта, теперь символы диапазона Latin1 занимают один байт. В итоге, при открытии англоязычного интерфейса Gmail потребление памяти на хранение строк сократилось почти в два раза, с 11 до 6.4Мб. Для кириллицы выигрыш не столь ощутимый, но всё равно значительный с учётом того, что около 30% строковых данных на таких сайтах подпадают в диапазон Latin1 за счёт HTML-разметки и JavaScript-кода.

Кроме того, внесены оптимизации, позволившие хранить большую часть мелких строковых данных в inline, без выделения для них отдельных областей в куче. Помимо сокращения потребления памяти указанные изменения позволили добиться повышения прозводительности за счёт более быстрой обработки однобайтовых данных. Например, тест regexp-dna из состава Sunspider стал выполняться на 36% быстрее на системах x86/x64 и 48% на ARM. В тесте Kraken JSON ускорение составило 11% для x86/x64 и 20% для ARM;
- Проведена работа по увеличению надёжности сохранения резервных копий внутренних БД и обеспечению гарантированного восстановления после сбоя;
- Добавлен новый бэкенд CSP (Content Security Policy), обеспечивающий интеграцию в web-браузер специального HTTP-заголовка для защиты от организации межсайтового скриптинга (XSS) и подстановки в страницы "IFRAME/JavaScript src" блоков;
- Расширены возможности поиска с вводом запроса в адресной строке;
- Добавлен вывод контекстной подсказки (suggestions) при вводе в поле поиска на стартовой странице (about:home);
- Представлен программный интерфейс DOMMatrix;
- Прекращена поддержка отладочного сервиса JSD (JavaScript Debugger Service) в пользу Debugger API;
- Удалены функции и свойства проприетарного интерфейса window.crypto;
- Началась интеграция нового API WebCrypto, предназначенного для выполнения базовых криптографических операций на стороне web-приложений, таких как манипуляции с криптографическими хэшами, генерация и проверка цифровых подписей, кодирование и декодирования данных с использованием различных методов шифрования, формирование криптографически надёжных случайных чисел. В API также предусмотрены функции для генерации ключей и управления ими. В качестве примеров применения Web Cryptography API называется обеспечение аутентификации, использование цифровых подписей, сохранение целостности данных, реализация шифрованных коммуникаций, отличных от SSL/TLS. В настоящее время в API реализованы вызовы wrapKey и unwrapKey, поддержка импорта и экспорта ключей в формате JWK и поддержка механизмов RSA-OAEP, PBKDF2 и AES-KW;
- В инструменты для разработчиков добавлено средство для наглядной оценки перерисовываемых элементов, добавлен редактор кривых Безье, обеспечена поддержка отслеживания вызовов обработчиков событий, в секции Rules режима инспектирования добавлена возможность редактирования правил @keyframes, в интерфейсе инспектирования стилей обеспечена подсветка CSS-преобразований.
Реализована новая боковая панель, в которой показывается список ярлыков для всех правил @media в текущем наборе стилей;

- Улучшения в версии для платформы Android:
- Возможность восстановления случайно закрытой вкладки;
- Интерфейс для просмотра недавно закрытых вкладок;
- Функция закрытия сразу всех вкладок;
- Опция автоматического переключения на новую или приватную вкладку;
- Опция для очистки данных после завершения сеанса.
- Возможность трансляции интегрированного на web-страницы видеоконтента на внешний экран с использованием устройств Chromecast и Roku.

Улучшения, ожидаемые в Firefox 34:
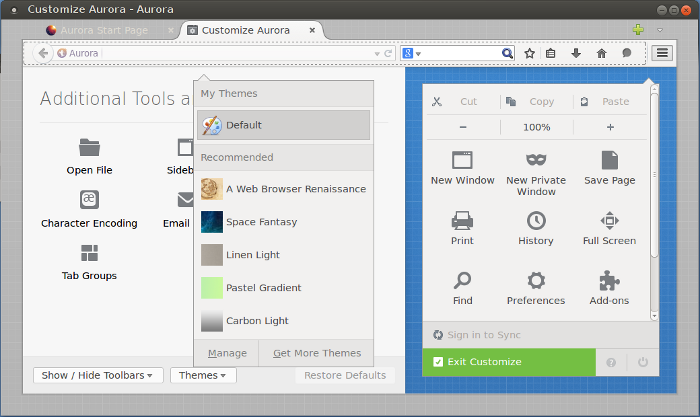
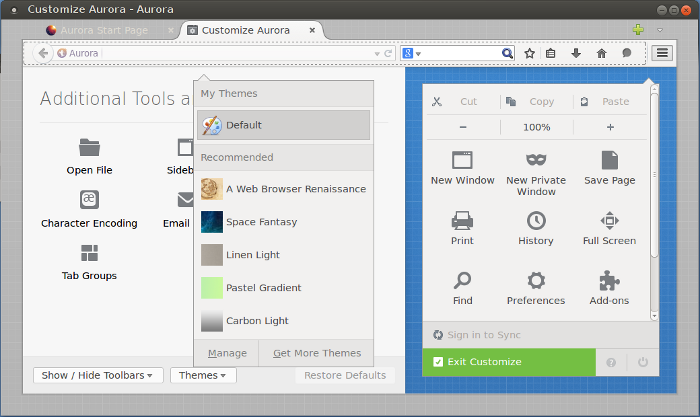
- Реализована возможность лёгкого переключения между темами оформления непосредственно из активируемого через меню режима настройки;

- В диалог, информирующий о том, что в настоящее время уже выполняется другая копия Firefox, добавлена опция для восстановления работы старого процесса Firefox;
- Началась реализация средств CSS3 по управлению шрифтами. Добавлена поддержка CSS3-свойств font-variant (в том числе font-variant-caps, font-variant-numeric, font-variant-position, font-variant-east-asian, font-variant-ligatures, font-variant-alternates), font-kerning (управление интервалами между буквами) и font-synthesis (генерация отсутствующих гарнитур и начертаний, например, можно синтезировать наклонное начертание из прямого). Лишены специфичного для Mozilla префикса свойства font-feature-settings и font-language-override;
- В JavaScript добавлена поддержка типа Symbol, определённого в спецификации ECMAScript 6 и применимого для идентификаторов свойств объектов;
- Добавлен метод Element.matches() для сопоставления элементов по имени (например, el.matches("div")));
- Для web workers реализован метод Performance.now(), возвращающий текущее значение таймера высокого разрешения с точностью 1/1000 миллисекунды;
- Добавлен объект WeakSet, определённый в спецификации ECMAScript 6. WeakSet определяет множество из объектов, в котором применяются эффективные с точки зрения потребления памяти структуры, использующие сборщик мусора для удаления неиспользуемых объектов (объект удаляется, если на него больше не осталось ссылок, кроме ссылки из текущей коллекции);
- В WebCrypto API добавлена поддержка протокола согласования ключей ECDH (Elliptic curve Diffie–Hellman);
- Возможность использования в JavaScript шаблонов строк и нового метода String.raw(). Шаблоны строк являются строковыми литералами, допускающими встраивание выражений (например, вместо "Fifteen is " + (a + b) + " and not " + (2 * a + b) + "." можно написать `Fifteen is ${a + b} and not ${2 * a + b}.`);
- В инструментах для web-разработчиков добавлена возможность подсветки всех узлов, соответствующих указанному селектору в панелях редактора стилей и режима инспектирования. Улучшен пользовательский интерфейс системы профилирования;
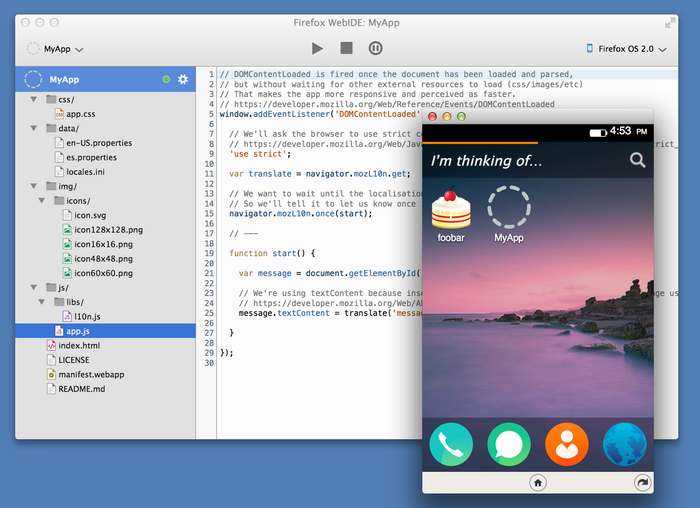
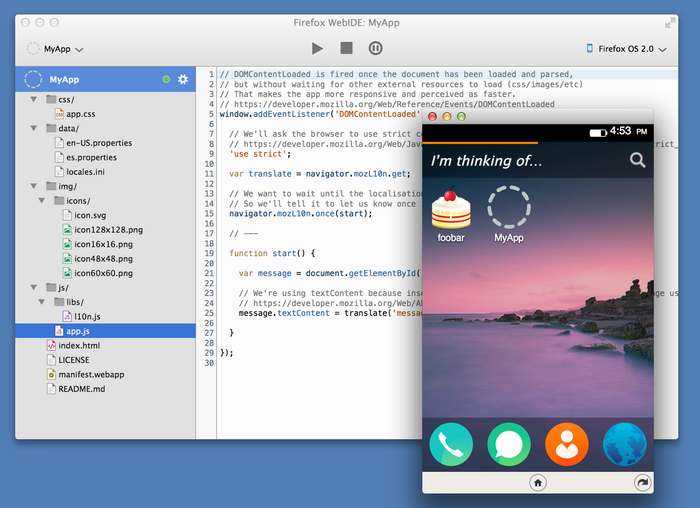
- В состав включена интегрированная среда для разработки приложений WebIDE, позволяющая создавать, редактировать, тестировать и развёртывать web-приложения для настольных и мобильных систем. WebIDE позволяет создавать web-приложения с нуля, используя для упрощения разработки коллекцию готовых шаблонов. Не покидая среду разработки можно сформировать пакет для распространения приложения и проверить его работу в симуляторе Firefox OS или на реальном смартфоне. Кроме Firefox OS поддерживается разработка основанных на Web API приложений для настольных систем и платформы Android. Из коробки предоставляются средства удалённой отладки web-приложения, запущенного на внешнем устройстве. Интересно, что в планах на будущее упоминается обеспечение поддержки в WebIDE средств для отладки программ, выполняемых в Chrome для Android и Safari для iOS, за счёт создания для данных браузеров дополнений с реализацией протокола Firefox Remote Debugging Protocol.
Интерфейс редактирования кода основан на проекте CodeMirror и использует фреймворк tern.js для анализа кода и решения задач автодополнения конструкций CSS, HTML и JavaScript, вывода подсказки по аргументам функций, проверки типов, организации перехода на места определения переменных, объектов и функций. В WebIDE также предоставлена возможность проверки кода приложения на предмет типовых ошибок, перед помещением программы в каталог Firefox Marketplace. При желании можно отключить встроенный редактор и через специальный API обеспечить интеграцию с более функциональным внешним приложением для редактирования кода. В качестве основного достоинства WebIDE называется предоставление уже привычных средств для отладки, редактирования и инспектирования кода. Web-разработчикам, знакомым со встроенными инструментами Firefox, не составит труда приступить к созданию в WebIDE своих приложений без необходимости изучения новых систем.

- В версии для платформы Android реализовано автодополнение параметров в адресной строке и включена поддержка Device Storage API для привилегированных web-приложений.
-
http://www.opennet.ru/opennews/art.shtml?num=40536
|
|
Категория: News IT, Это интересно, ликбез... |
Просмотров: 694 |
Добавил: laptop
| Рейтинг: 5.0/1 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
 | |  |
|
Волк слабее льва и тигра, но в цирке волк не выступает!

Волк - единственный из зверей, который может пойти в бой на более сильного противника.
Если же он проиграл бой, то до последнего вздоха смотрит в глаза противника. После этого умирает...
| Внимание! |
 |
Администратор сайта laptop.ucoz.ru не несет ответственности за содержание рекламных объявлений. Все используемые на сайте зарегистрированные товарные знаки принадлежат своим законным владельцам! Используемая со сторонних источников информация публикуется с обязательными ссылками на эти источники.
|  |
 |
|