| Категории раздела |
 |
|
Автомобильные гаджеты, ремонт...
[144]
|
|
Безопасность IT
[404]
|
|
Блоки питания, Power Banks, зарядки...
[512]
|
|
Видеорегистраторы
[188]
|
|
Гаджеты для спорта и здоровья...
[191]
|
|
Гаджеты, аксессуары...
[627]
|
|
Измерительная техника, инструменты
[446]
|
|
Накопители данных
[233]
|
|
Нетбуки, Ноутбуки, Ультрабуки
[691]
|
|
Мультиварки, блендеры и не только...
[164]
|
|
Планшеты
[764]
|
|
Радар-детекторы
[26]
|
|
Роботы-пылесосы
[40]
|
|
Своими руками
[366]
|
|
Сети, сетевые технологии, оборудование...
[273]
|
|
Смартфоны
[4963]
|
|
Фотокамеры, объективы, искусство фотографии..
[541]
|
|
Умный дом
[53]
|
|
Электронные книги
[102]
|
|
CB, LPD, PMR- связь...
[170]
|
|
DECT, IP-телефоны
[18]
|
|
Drones, boats, cars...
[109]
|
|
electric cars
[35]
|
|
GPS-навигаторы, трекеры...
[51]
|
|
Linux и не только
[3983]
|
|
mini computers и не только...
[412]
|
|
News IT, Это интересно, ликбез...
[1121]
|
|
Smart TV, UltraHD, приставки, проекторы...
[416]
|
|
Smart Watch
[269]
|
|
Sound: наушники, плееры, усилители...
[619]
|
|
Windows 10...
[301]
|
|
Windows 11
[37]
|
|  |
 |

|
 | |  |
| Главная » 2014 » Июнь » 18 » Выход Firefox 31-beta и Firefox 32-aurora
17:20 Выход Firefox 31-beta и Firefox 32-aurora |
Выход Firefox 31-beta и Firefox 32-aurora
Firefox 31 перешёл на стадию бета-тестирования, что ознаменовало прекращение формирования базовой функциональности и сосредоточение всего внимания на выявлении ошибок и контроле качества. Одновременно сформирована aurora-ветка Firefox 32. Новые возможности Firefox 32 ещё точно не утверждены, так как на стадии тестирования aurora-ветки будет произведена оценка готовности для релиза тех или иных новшеств. Загрузить бета-выпуск можно на данной странице, а aurora-версию здесь. Релиз Firefox 31 намечен на 22 июля, а Firefox 32 на 2 сентября.
Улучшения, представленные в бета-версии Firefox 31:
Улучшения, ожидаемые в Firefox 32:
- В панели поиска обеспечено отображения числа найденных на странице совпадений;
- В менеджере паролей добавлена возможность просмотра метаданных логина;
- Включена по умолчанию поддержка CSS-свойства mix-blend-mode, предоставляющего средства для смешивания HTML-элементов;
- Включена по умолчанию поддержка липкого позиционирования CSS - position:sticky, позволяющего определить, чтобы при скроллинге часть блока оставалась видимой, пока сам блок полностью не выйдет за пределы экрана (например, сделать, чтобы заголовок с пояснениями по столбцам для длинной таблицы был виден, пока видна хоть одна ячейка таблицы);
- Включена по умолчанию поддержка метода drawFocusIfNeeded, обеспечивающего вывод области фокуса для canvas;
- Реализован представленный спецификации ECMAScript 6 встроенные методы Array.from(), Array.prototype.copyWithin() и Number.isSafeInteger();
- Экспериментальная реализация атрибута "srcset" для тега "img src", дающего возможность определить серию вариантов изображений, оптимизированных для различных типов устройств, экранных разрешений и уровня масштабирования. Для включения следует установить опцию dom.image.srcset.enable=true;
- Поддержка API Encrypted Media Extensions, развиваемого организацией W3C и реализующего элементы поддержки DRM (Digital Rights Management) для организации защиты от копирования видеоконтента, встраиваемого в web-страницы через HTML5-тег video. Указанный API позволит в будущих выпусках воплотить в жизнь план по добавлению в Firefox системы для загрузки проприетарного закрытого модуля CDM (Content Decryption Module), необходимого для отображения зашифрованного контента;
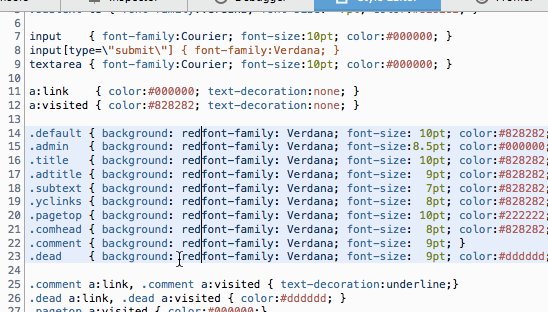
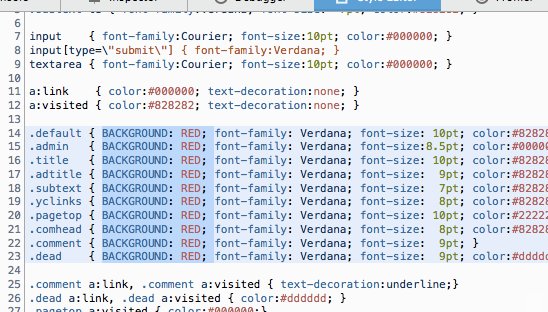
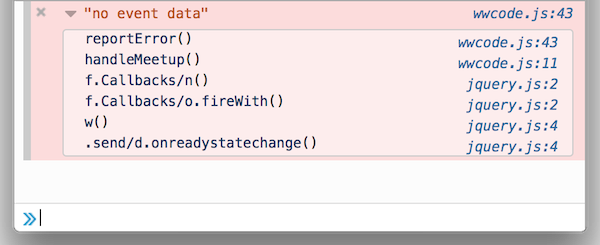
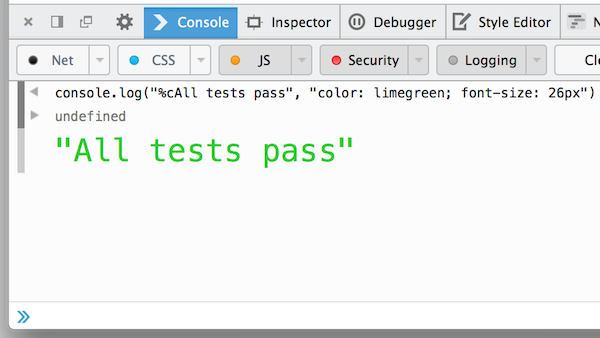
- Улучшения в инструментах для web-разработчиков:
- Поддержка экранов свервысокого разрешения (HiDPI);
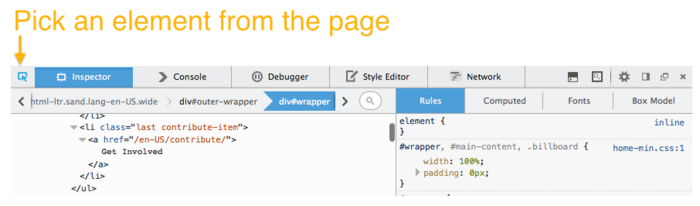
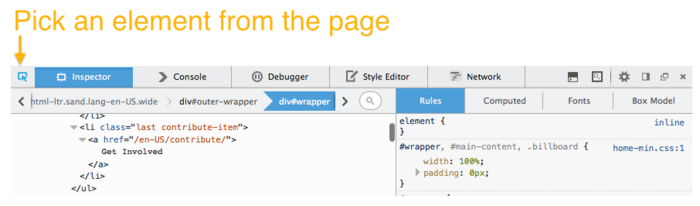
- Кнопка выбора элемента страницы перенесена в левый верхний угол, чтобы быть ближе ко вкладке инспектирования;

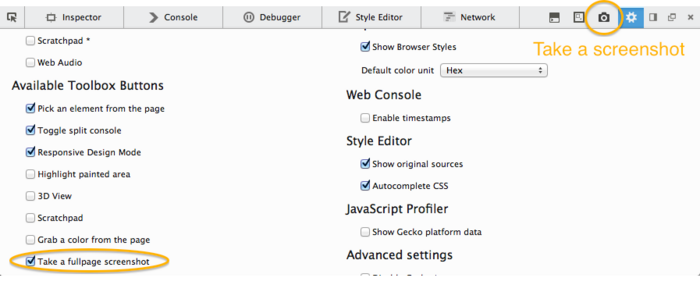
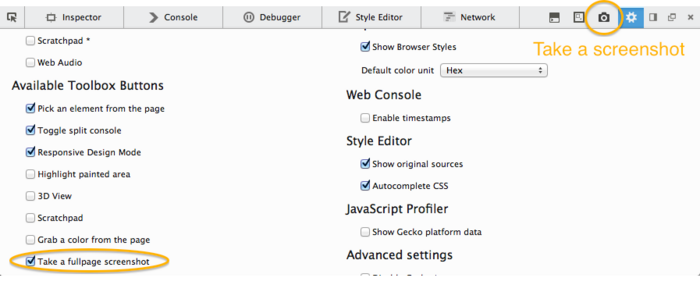
- Добавлена кнопка для создания скриншота всей страницы;

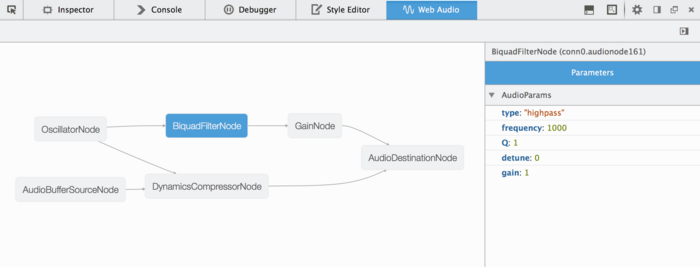
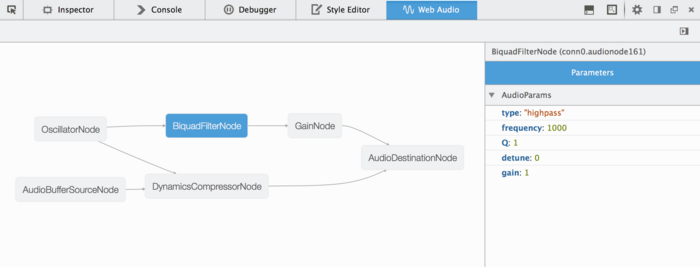
- Новый инструмент Web Audio Editor для инспектирования графа AudioContext и изменения свойств узлов AudioNodes;

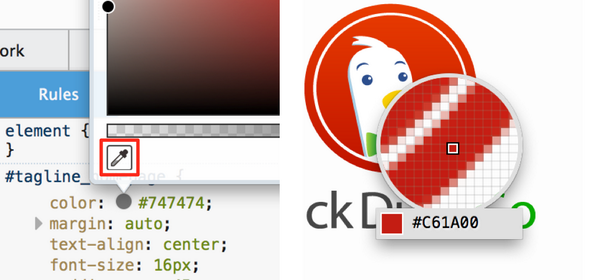
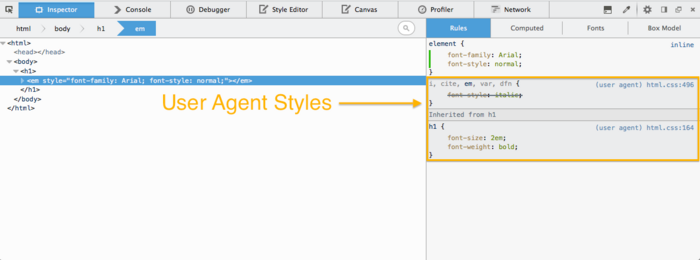
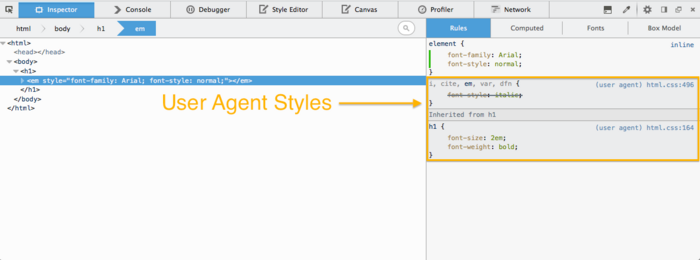
- В режиме инспектирования добавлена возможность просмотра стилей, применяемых по умолчанию браузером;

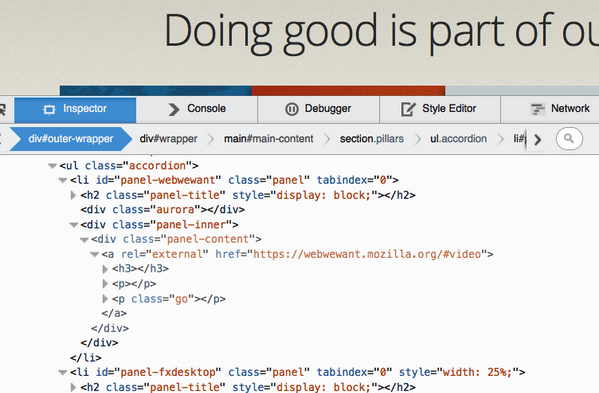
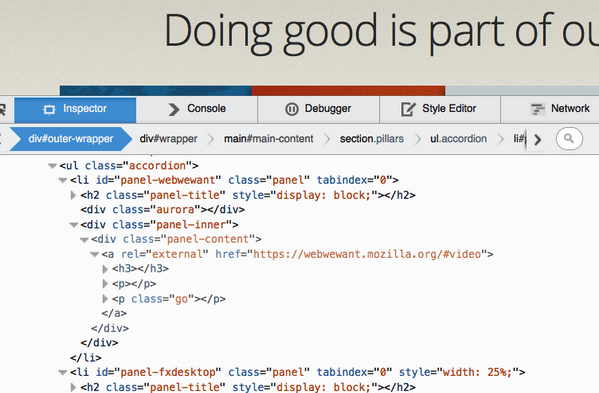
- Выделение скрытых узлов ("display:none") при просмотре разметки в markup-view;

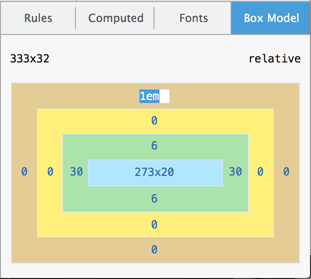
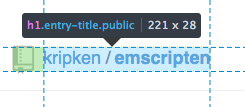
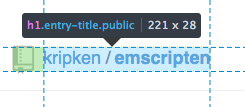
- Отображение подсказки с размером узла;

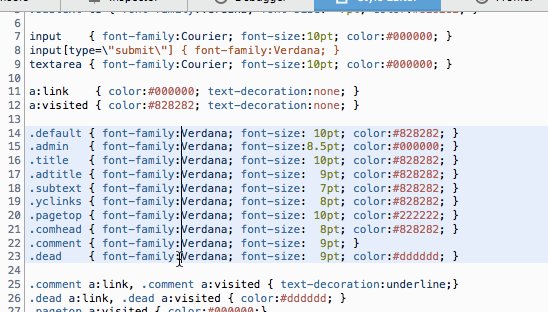
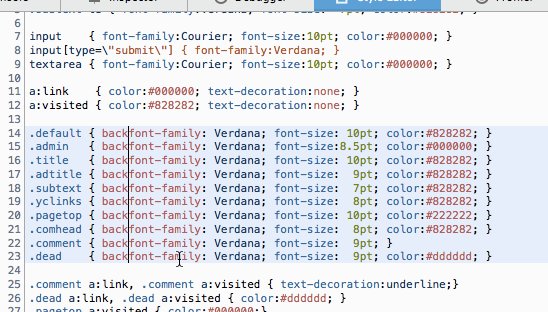
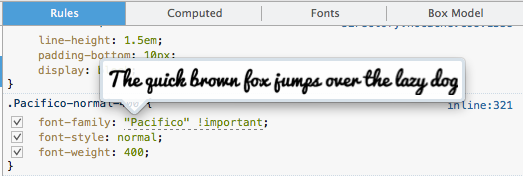
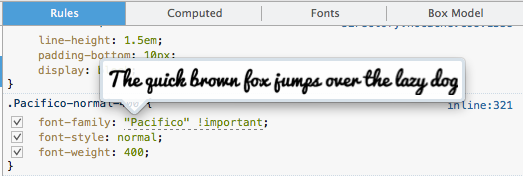
- Поддержка вывода всплывающей подсказки с отображением начертания выбранного шрифта;

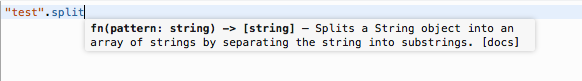
- В редакторе кода Scratchpad обеспечено автодоплнение JavaScript на основе предположении о типах;

- Улучшения в версии для платформы Android:
- Возможность восстановления случайно закрытой вкладки;
- Поддержка переключения между языками локализации интерфейса без выхода из браузера;
- Поддержка автодополнения URI в системе ввода Swype;
- Опция для быстрого переключения на вкладку в процессе открытия новой или приватной вкладки;
- Средства для управления очисткой содержимого истории посещений.
http://www.opennet.ru/opennews/art.shtml?num=40029
|
|
Категория: News IT, Это интересно, ликбез... |
Просмотров: 524 |
Добавил: laptop
| Рейтинг: 4.0/2 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
 | |  |
|
Волк слабее льва и тигра, но в цирке волк не выступает!

Волк - единственный из зверей, который может пойти в бой на более сильного противника.
Если же он проиграл бой, то до последнего вздоха смотрит в глаза противника. После этого умирает...
| Внимание! |
 |
Администратор сайта laptop.ucoz.ru не несет ответственности за содержание рекламных объявлений. Все используемые на сайте зарегистрированные товарные знаки принадлежат своим законным владельцам! Используемая со сторонних источников информация публикуется с обязательными ссылками на эти источники.
|  |
 |
|