| Категории раздела |
 |
|
Автомобильные гаджеты, ремонт...
[149]
|
|
Безопасность IT
[29]
|
|
Блоки питания, Power Banks, зарядки...
[323]
|
|
Видеорегистраторы
[129]
|
|
Гаджеты для спорта и здоровья...
[141]
|
|
Гаджеты, аксессуары...
[209]
|
|
Для туризма, охоты, рыбалки...
[20]
|
|
Измерительная техника, инструменты
[490]
|
|
Накопители данных
[173]
|
|
Нетбуки, Ноутбуки, Ультрабуки
[461]
|
|
Мультиварки, блендеры и не только...
[175]
|
|
Планшеты
[387]
|
|
Радар-детекторы
[18]
|
|
Роботы-пылесосы
[28]
|
|
Своими руками
[271]
|
|
Сети, сетевые технологии, оборудование...
[198]
|
|
Смартфоны
[4635]
|
|
Фотокамеры, объективы, искусство фотографии..
[562]
|
|
Умный дом
[72]
|
|
Электронные книги
[107]
|
|
CB, LPD, PMR- связь...
[123]
|
|
DECT, IP-телефоны
[15]
|
|
Drones, boats, cars...
[91]
|
|
electric cars
[28]
|
|
GPS-навигаторы, трекеры...
[49]
|
|
Linux и не только
[3890]
|
|
mini computers и не только...
[275]
|
|
News IT, Это интересно, ликбез...
[201]
|
|
Smart TV, UltraHD, приставки, проекторы...
[225]
|
|
Smart Watch
[150]
|
|
Sound: наушники, плееры, усилители...
[391]
|
|
Windows 10...
[301]
|
|
Windows 11
[37]
|
|  |
 |

|
 | |  |
| Главная » 2019 » Январь » 31 » Релиз Firefox 65
|

Релиз Firefox 65
Представлен релиз web-браузера Firefox 65, а также мобильной версии Firefox 65 для платформы Android. Кроме того, сформировано обновление ветки с длительным сроком поддержки 60.5.0. В ближайшее время на стадию бета-тестирования перейдёт ветка Firefox 66, релиз которой намечен на 19 марта.
Основные новшества:
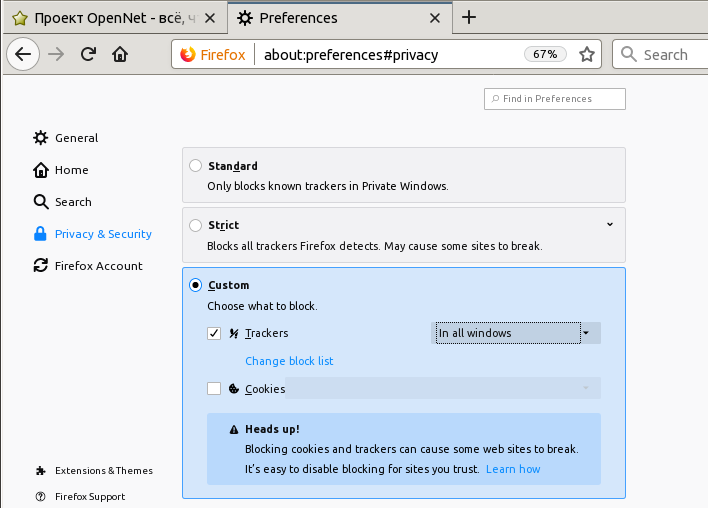
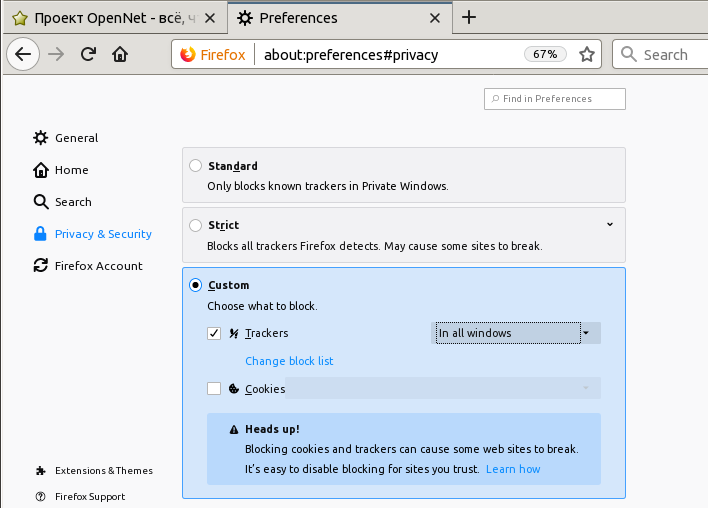
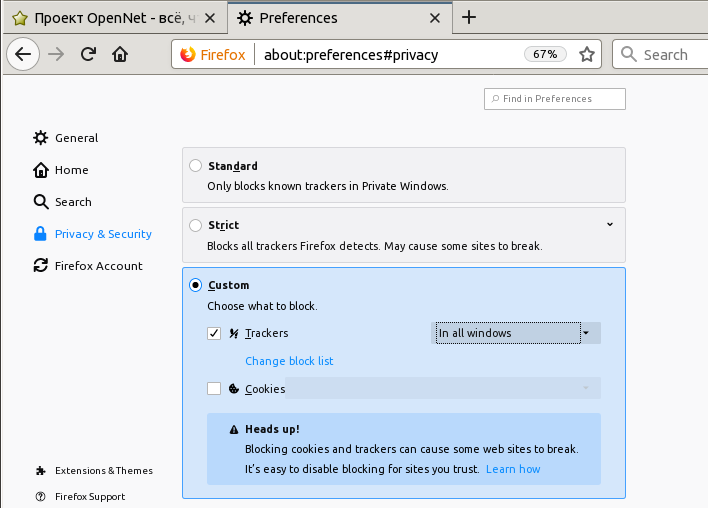
- Предложен новый интерфейс управления блокировкой контента, предлагающий три режима блокировки (стандартный, строгий и настраиваемый):
- В применяемом по умолчанию стандартном режиме блокировка отслеживания применяется только в окне приватного просмотра. Блокировка выполняется для доменов, уличённых в отслеживании перемещений несмотря на установку заголовка "Do Not Track" и занесённых в чёрный список disconnect.me. Ранее планируемая блокировка по умолчанию, не ограниченная приватным режимом, отложена и будет активирована после дополнительных тестов на отдельных категориях пользователей;
- В строгом режиме блокируются все известные системы отслеживания перемещений и все сторонние Cookie, что может привести к нарушению работы отдельных сайтов;
- Настраиваемый режим близок к форме конфигурации, реализованной в Firefox 63. В данном режиме пользователю предоставлена возможность определения списков блокировки (базовый или полный список disconnect.me), выбора вида блокировки Cookie, включения/выключения кода отслеживания перемещений. Из видов блокировки Cookie поддерживается очистка Cookie связанных с кодом для отслеживания, блокировка Cookie от ранее не открывавшихся сайтов, блокировка всех Cookie, выставляемых в контексте другого сайта и очистка любых Cookie;

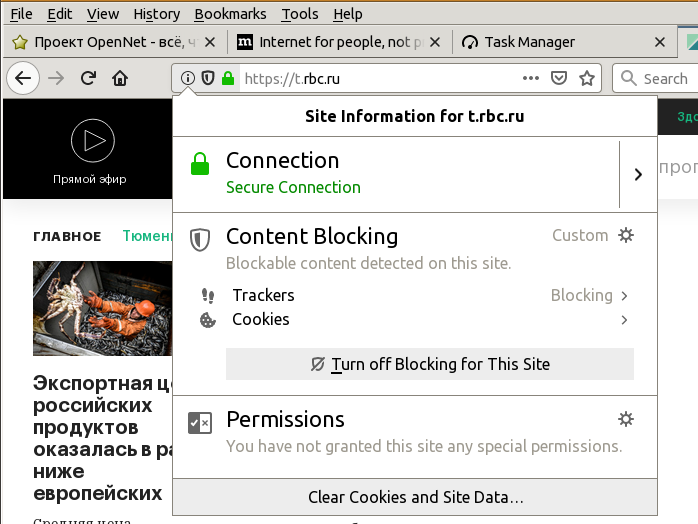
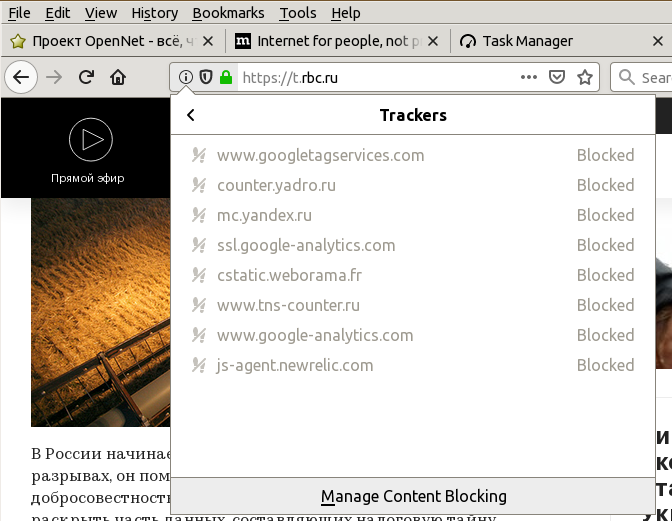
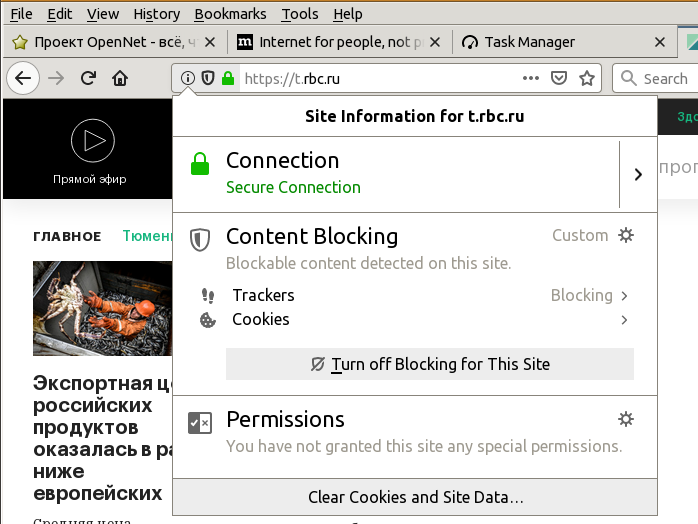
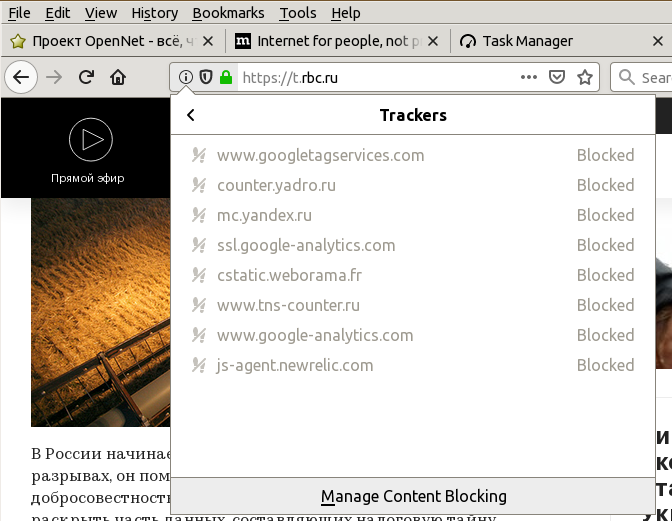
- Модернизирован индикатор состояния блокировки, отображаемый для каждого сайта в информационной панели "(i)". В индикаторе отображается статус блокировки, выявленные проблемы и ссылки, позволяющие посмотреть для каких доменов заблокированы Cookie из-за отслеживания перемещений;


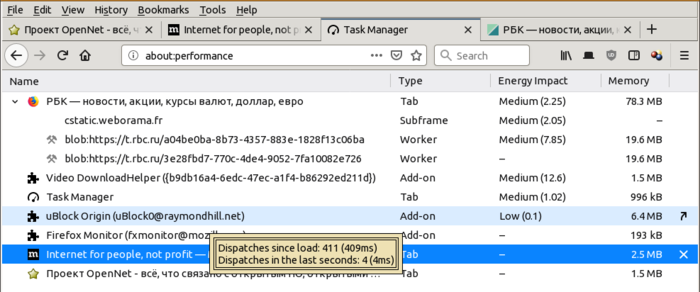
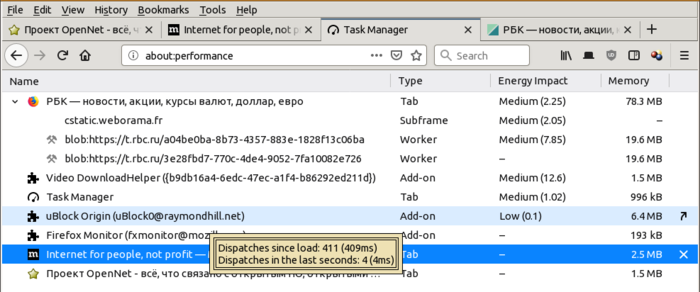
- Продолжено усовершенствование появившегося в прошлом выпуске интерфейса для анализа потребления ресурсов (Task Manager), доступного через служебную страницу "about:performance". В новой версии добавлен столбец, отражающий потребление памяти для каждой вкладки и дополнения. Для каждого сайта во вкладке также можно оценить нагрузку, создаваемую внешними скриптами и дополнительными ресурсами, такими как iframe-блоки и Worker-потоки. В интерфейс добавлены кнопки для быстрого закрытия проблемных вкладок и для перехода к параметрам дополнений для их быстрого отключения;

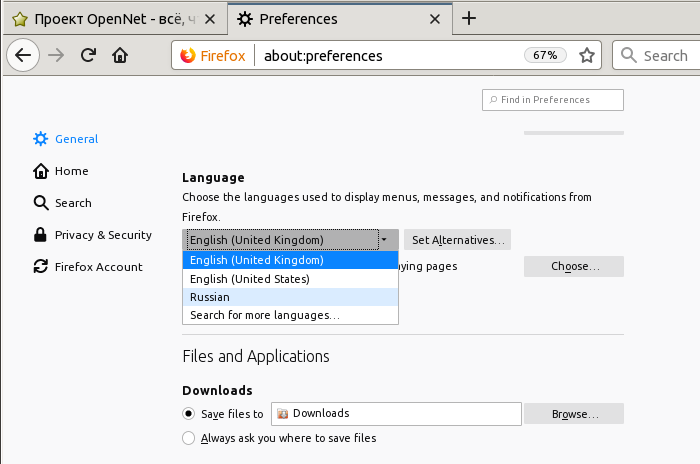
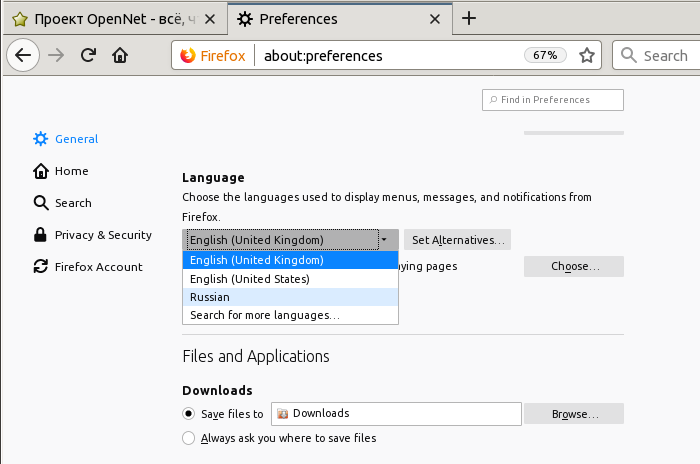
- В настройки добавлена поддержка одновременной установки сразу нескольких языковых наборов с возможностью переключения между ними. Теперь не обязательно загружать изначально локализованную версию - при необходимости можно поменять язык интерфейса в настройках;

- Добавлена поддержка формата изображений WebP, который разработан компанией Google и поддерживает анимированные изображения. В режиме кодирования с потерями WebP позволяет добиться сокращения размера файла на 25%-34% по сравнению с файлами JPEG аналогичного качества, а в режиме сжатия без потерь обеспечивает сокращение результирующего размера файла на 26% по сравнению с максимальным уровнем сжатия PNG. Реализация WebP до сих пор не была включена в состав Firefox из-за расхождения взглядов Mozilla и Google в области поддержки анимированных изображений. Разработчики из Mozilla продвигали формат APNG, а Google отказывался включать поддержку APNG из-за наличия собственного формата WebP. В прошлом году противостояние завершилось включением в Chromium поддержки APNG.
- Добавлена штатная поддержка работы в графическом окружении на основе протокола Wayland. Код для поддержки Wayland уже достаточно давно развивается в кодовой базе Firefox, но до сих пор для его активации требовалась пересборка из исходных текстов. Представленные в новых сборках изменения включают поддержку Wayland из коробки - для использования Wayland достаточно выбрать соответствующий бэкенд GTK+, запустив Firefox с переменной окружения GDK_BACKEND, выставленной в значение "wayland". Статус активации Wayland-бэкенда можно посмотреть на странице about:support (в секциях "WebGL Driver WSI Info" вместо GLX будет указано EGL);
- Для платформ Linux, Android и macOS включена по умолчанию защита SSP (Stack Smashing Protection, при сборке в GCC и Clang применяется опция "-fstack-protector-strong") для блокирования атак, связанных с переполнением буфера в стеке;
- Добавлен вывод предупреждения при закрытия окон, независимо от того, включена ли функция автоматического восстановления сеанса после перезапуска;
- Улучшена работа блокировщика всплывающих окон (pop-up blocker). Решена проблема с обходом блокировки через одновременное открытие нескольких всплывающих окон. Отныне Window.open() может вызываться только один раз для каждого события, генерируемого в ответ на действие пользователя;
- Включена поддержка API Storage Access, позволяющего при выполнении стороннего встроенного контента (например, выполняемого в iframe) проверить наличие доступа к браузерному хранилищу и запросить необходимые полномочия у пользователя;
- Включена поддержка API Readable Streams, предоставляющего средства для потоковой обработки поступающих по сети данных (обработка по мере загрузки, не дожидаясь получения всего ресурса) при выполнении запроса при помощи функции fetch();
- Добавлена функция Intl.RelativeTimeFormat() для форматирования времени в текстовом представлении с учётом особенностей различных языков. Например, при выборе английского языка (rtf = new Intl.RelativeTimeFormat('en')) вызов rtf.format(3.14, 'second') приведёт к выводу 'in 3.14 seconds', а rtf.format(-15, 'minute') - '15 minutes ago'. В случае выбора русского языка, соответственно, будут выданы фразы 'через 3,14 секунд' и '15 минут назад';
- Добавлено ключевое слово globalThis для доступа к глобальным объектам независимо от текущего контекста (позволяет избавиться от мешанины из window, self, global и this, употребляемых в зависимости от того, где выполняется скрипт, на странице, в worker-е или в Node.js);
- В объекте FetchEvent реализованы свойства replacesClientId и resultingClientId, определяющие исходный и целевой ресурсы при навигации по страницам;
- В API MediaRecorder добавлены события pause и resume для приостановки и продолжения записи;
- В функцию createImageBitmap() добавлена поддержка SVG-изображений (SVGImageElement);
- Реализована возможность работы WebSockets поверх HTTP/2;
- Добавлена поддержка переменных окружения CSS, которые определяются браузером и в отличие от задаваемых пользователем свойств обрабатываются в контексте всего документа, а не отдельных элементов. Переменные окружения можно использовать в любых свойствах CSS при помощи функции "env()" (например, "padding: env(safe-area-inset-top, 20px)"). Среди поддерживаемых переменных: safe-area-inset-top, safe-area-inset-right, safe-area-inset-bottom и safe-area-inset-left;
- В CSS добавлена функция steps() для синхронизации вывода анимации с выводом кадром через равные промежутки времени. Например, указание "animation: move-across 2s infinite alternate steps(5, jump-end);" вместо сглаженного вывода анимации разобьёт вывод на 5 равных шагов;
- Добавлены CSS-свойства break-before, break-after и break-inside, позволяющие настроить поведение разрывов при фрагментированном выводе в разрезе отдельных страниц, столбцов и областей. Например, "ol, ul, p { break-inside: avoid;}" запретит разрывать страницу внутри списков или параграфов;
- В WebGL добавлена поддержка расширений сжатия текстур BPTC и RGTC;
- Правила оформления заголовка Referrer (referrerpolicy) теперь могут задаваться для скриптов (для тега script);
- Максимальный размер строки в JavaScript увеличен с 256MB до 1GB;
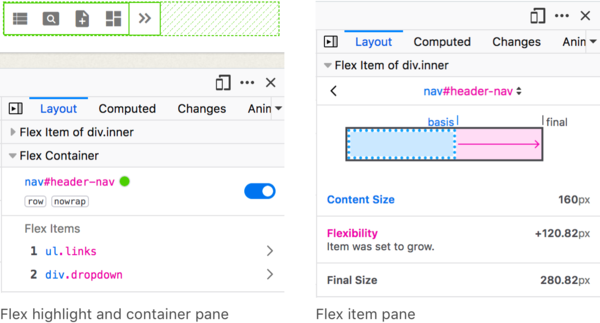
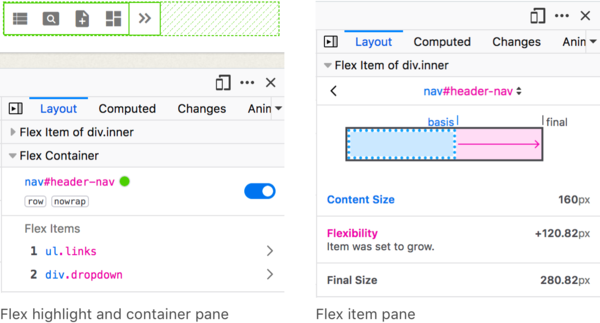
- В средства для web-разработчиков добавлен новый режим для инспектирования и отладки моделей компоновки элементов страницы flexbox, позволяющий анализировать расположение flexbox-контейнеров и проверять корректность выбранного размера элементов;

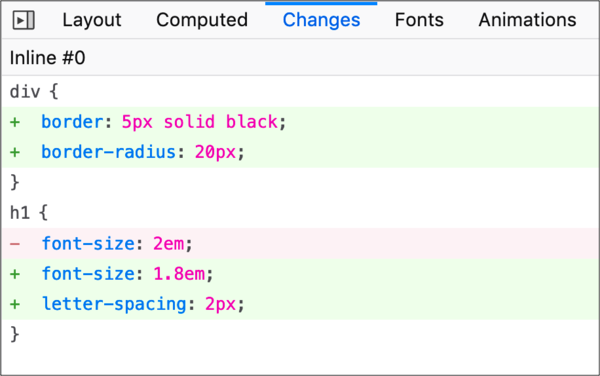
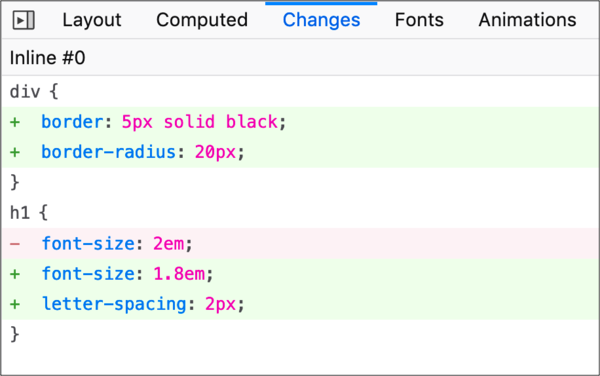
- Добавлена новая панель "Changes", на которой отражается история всех изменений CSS, произведённых через панель Rules в рамках текущего сеанса работы в инструментах для разработчиков;

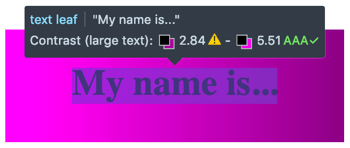
- Добавлен инструмент для оценки контраста и читаемости выбранного для текста сочетания цветов;

- Расширены возможности отладчика JavaScript. При отображении трассировок стека для улучшения восприятия основного кода теперь выявляются и сворачиваются обращения к методам фреймворков. Добавлена поддержка установки точек останова на XHR-запросы (POST, GET);
- В JavaScript-консоли добавлена возможность поиска в обратном порядке по истории действий. Обеспечено автоматическое дополнение аргументов "$0", ссылающегося на инспектируемый в настоящий момент элемент (например, при вводе "$0.te" будет предложено "$0.textContent").
- На платформе macOS добавлена возможность использования технологии Handoff для отправки данных об отрытых вкладках на другие устройства пользователя;
- В сборки для Windows добавлена поддержка формата сжатия видео AV1 (в Linux и macOS он был добавлен в позапрошлом выпуске);
- В версии для платформы Android проведена оптимизация производительности и отзывчивости интерфейса при прокрутке содержимого. Возобновлено отображения в адресной строке кнопок для управления воспроизведением через Chromecast.
Кроме новшеств и исправления ошибок в Firefox 65 устранена серия уязвимостей, из которых несколько помечены как критические, т.е. могут привести к выполнению кода злоумышленника при открытии специально оформленных страниц. В настоящее время информация с подробностями об исправленных проблемах безопасности недоступна, ожидается, что перечень уязвимостей будет опубликован в течение нескольких часов.
http://www.opennet.ru/opennews/art.shtml?num=50050
|
|
Категория: Linux и не только |
Просмотров: 332 |
Добавил: laptop
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] | |
 | |  |
|
Волк слабее льва и тигра, но в цирке волк не выступает!

Волк - единственный из зверей, который может пойти в бой на более сильного противника.
Если же он проиграл бой, то до последнего вздоха смотрит в глаза противника. После этого умирает...
| Внимание! |
 |
Администратор сайта laptop.ucoz.ru не несет ответственности за содержание рекламных объявлений. Все используемые на сайте зарегистрированные товарные знаки принадлежат своим законным владельцам! Используемая со сторонних источников информация публикуется с обязательными ссылками на эти источники.
|  |
 |
|