Компания Adobe представила Brackets 1.0, открытый редактор для web-разработчиков
Компания Adobe объявила о первом значительном выпуске свободного проекта Brackets, в рамках которого разрабатывается текстовый редактор для web-разработчиков, написанный на JavaScript, HTML и CSS, и предназначенный для редактирования JavaScript, HTML и CSS. Код Brackets распространяется под лицензией MIT. Редактор оформлен в виде обособленного десктоп-приложения, для установки которого подготовлены deb, dmg и msi пакеты для Linux, OS X и Windows.
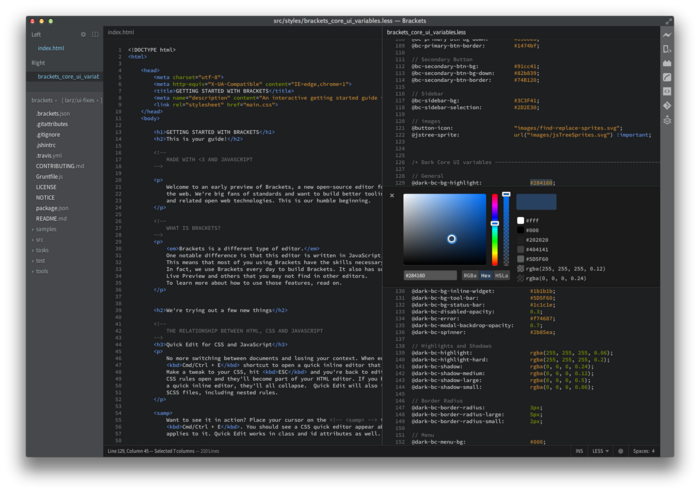
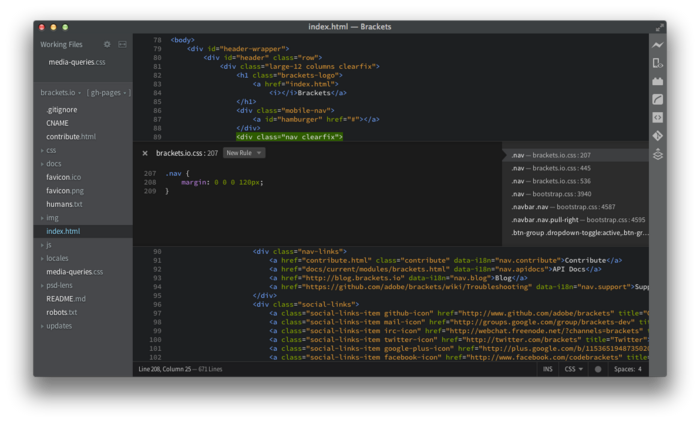
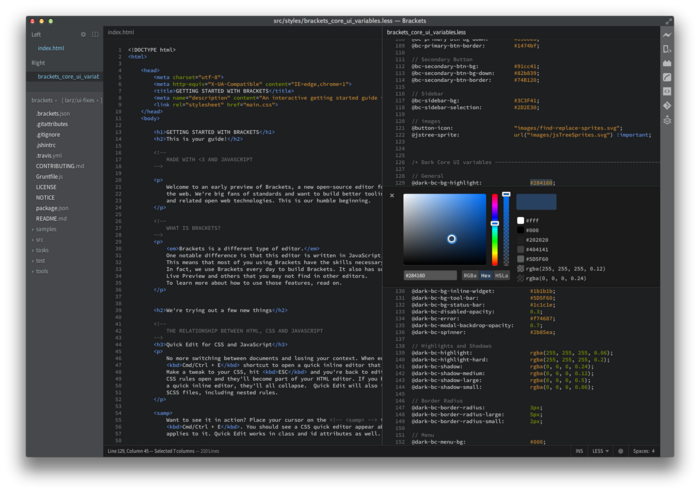
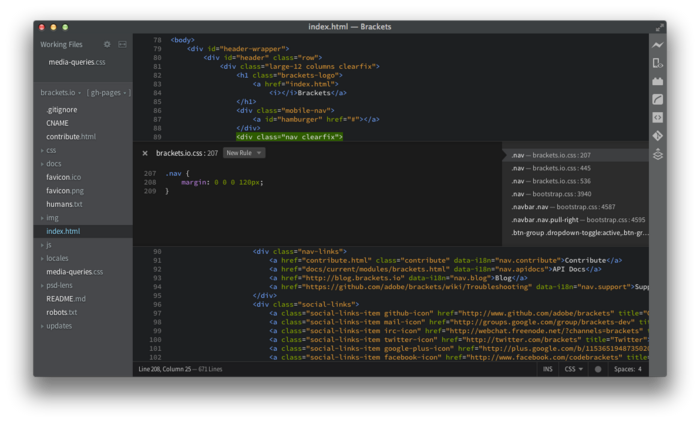
Особенностью редактора является простой для освоения интерфейс, не перегруженный элементами управления, но использующий систему контекстно зависимых инструментов, появляющихся по мере необходимости в основном окне разработки.

Brackets поддерживает режим Live-разработки, при котором редактируемый контент (JavaScript, HTML и CSS) по мере изменения сразу отображается в синхронизированном с редактором окне браузера - разработчик может изменять содержимое и сразу наблюдать к каким последствиям приводят данные изменения. Отладка также может выполнятся синхронно с браузером, разработчик может установить точку останова или откатиться на шаг назад при просмотре результатов. Имеется встроенная поддержка препроцессоров LESS и SCSS.

Одновременно представлено новое дополнение Extract for Brackets, поставляемое в составе выпуска 1.0, которое позволяет извлекать необходимую дизайнеру информацию из PSD-файлов. Например, можно извлечь и интегрировать в своей проект в форме CSS такие элементы, как шрифты, цвета и градиенты, извлечь слои в форме изображения, использовать информацию из PSD для определения переменных препроцессора.

Главная ссылка к новости (http://blogs.adobe.com/creativecloud/int...)
http://www.opennet.ru/opennews/art.shtml?num=41016
|