В посте собрана подборка различных эффектов и анимации CSS, которые могут пригодиться в работе, а кроме того избавят от необходимости постоянно прибегать к JavaScript. Возможно примеры не самые новые и необычные, но на мой взгляд, полезные.
Эти часы созданы с использованием одного из основных инструментов CSS3 – rotate и с подключением библиотеки JQuery.

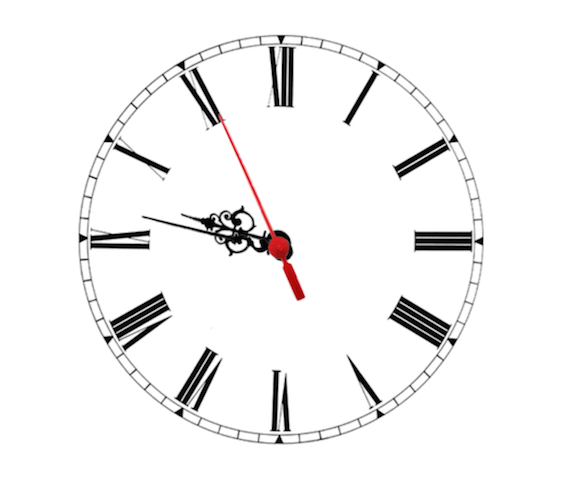
Более классические, аналоговые часы. Они созданы с помощью webkit transition и свойства transform CSS. А вот для того, чтобы время соответствовало текущему, понадобиться JavaScript.

Вращение и перемещение по сторонам куба будет производиться стандартными клавишами «вверх», «вниз», «влево» и «вправо». Сама 3D-фигура построена с использованием webkit-perspective, -webkit-transform и -webkit-transition.

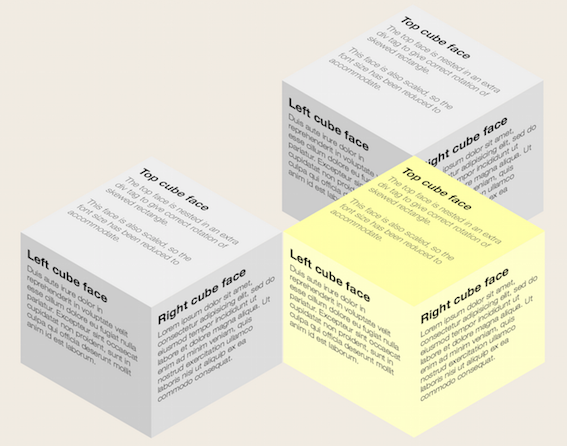
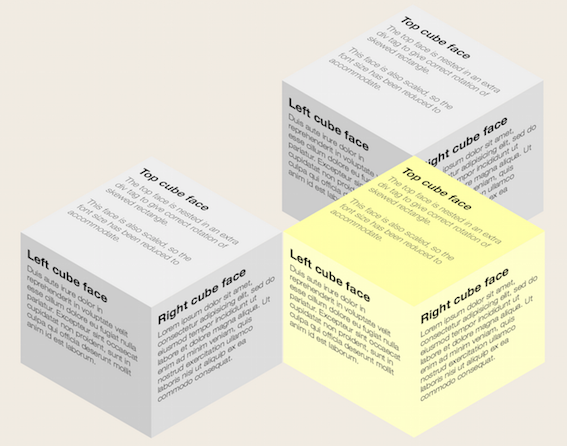
Здесь представлено уже несколько 3D-кубов, использующих CSS3 и непосредственно свойства transform и transition. Наведение курсора на куб заставляет его отъехать в сторону, открывая текст, который находиться на другой стороне фигуры.

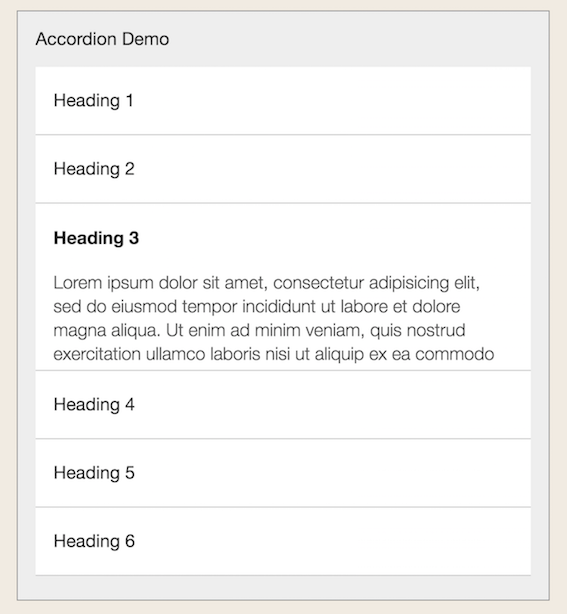
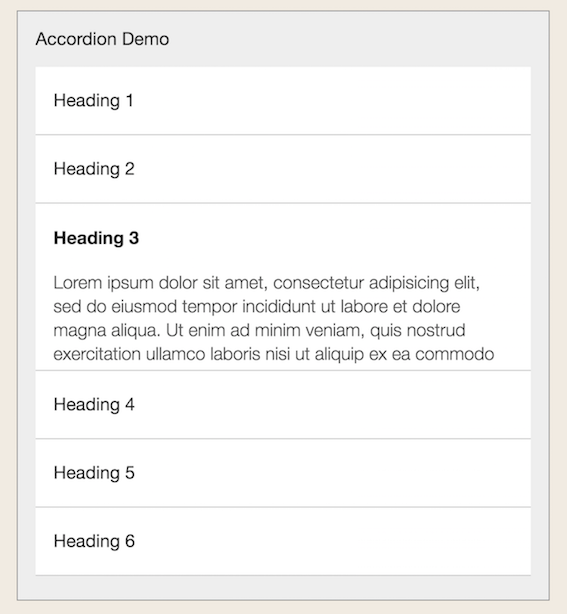
Эффект «меню-гармошки» на чистом CSS, где клик по каждой из строк открывает дополнительное окно в теле самого списка. Собственная анимация в браузерах на базе WebKit.

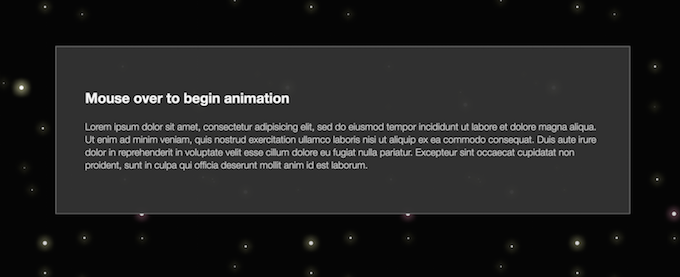
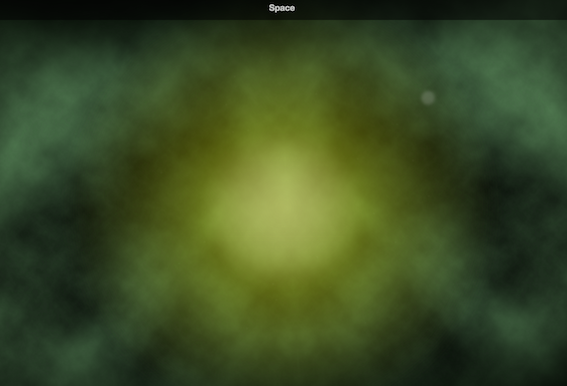
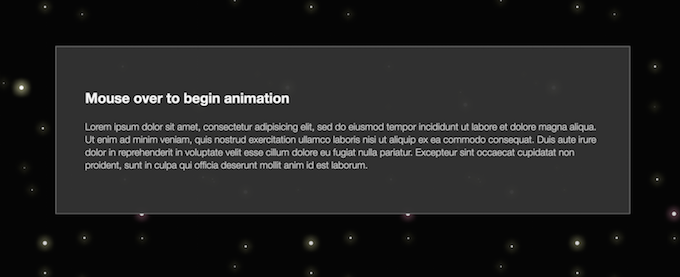
Это анимированный автоматический параллакс-скроллинг с использованием CSS переходов на основе WebKit. При наведении на текстовое окно, звезды на фоне начинают плавно двигаться в сторону. Создается эффект полета.

Культовый фильм «Матрица» — одна из лучших фантастических кинокартин. На примере показано, как воссоздать примерно такую же удивительную анимацию (черный экран с бегущими цифрами) в CSS3.

В этом примере проводится подробное описание создания анимированных фотографий, основанной на командах CSS3. При клике на изображение, оно увеличивается и выдвигается на передний план.

В этом примере картинки просто увеличиваются при наведении. Незамысловатый, но порой весьма полезный эффект.

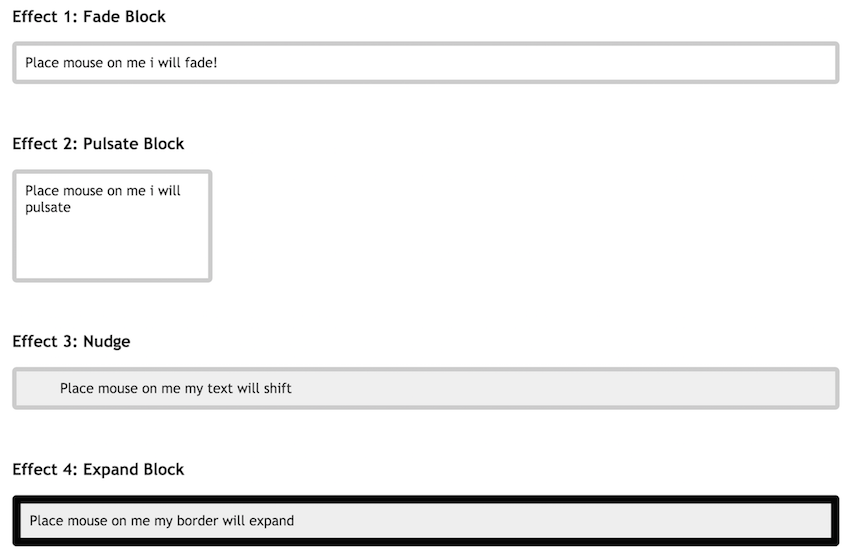
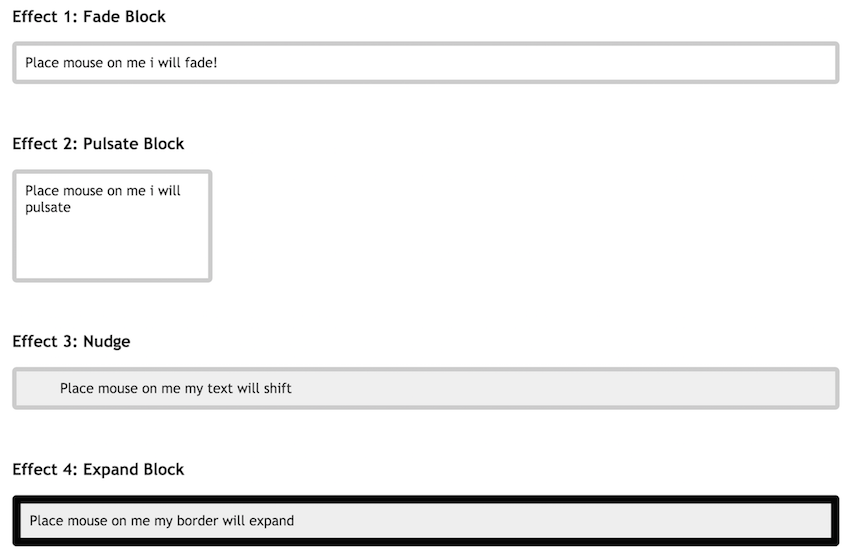
В качестве альтернативы JavaScript, в посте предложено семь эффектов на CSS3: различные блоки, которые вращаются, исчезают, выезжают, увеличиваются и т.д.

В посте рассказывается, как создать крутящиеся пластинки. Скорость вращения можно регулировать прямо на экране.

Эффект скольжения виниловых пластинок создается с помощью переходов CSS3 и HTML. Подобная анимация оживляет веб-страницу, добавляет оригинальности стандартной обложке альбома и т.д.

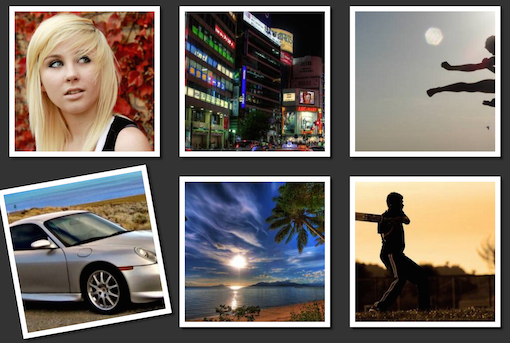
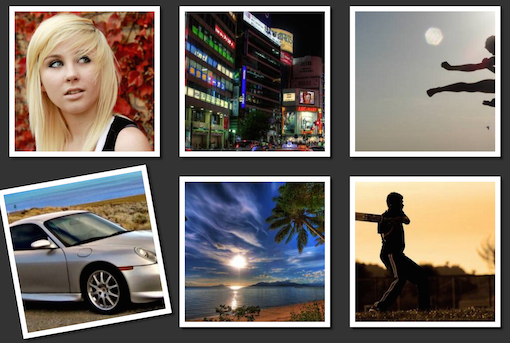
При наведении курсора на изображение, оно может сместиться в сторону, завертеться, уменьшиться, из квадратного преобразоваться в круглое, стать размытым… Словом, картинки будут всячески менять свои свойства.

При нажатии на треугольник, он начинает вращаться.

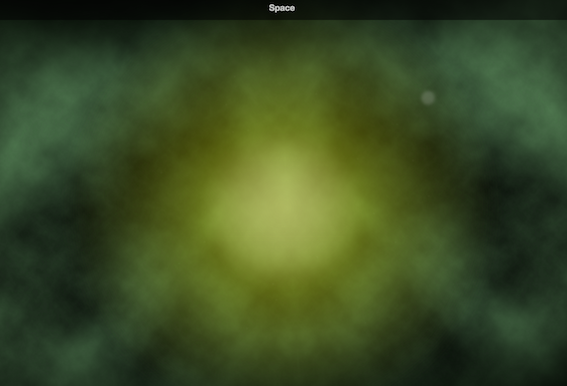
Целое космическое пространство, умещенное в CSS. Выступает примером наложения вращающихся слоев (более заметно при уменьшении масштаба изображения в браузере).

Интересный эффект CSS, с помощью которого известная картина Диего Веласкеса «Менины» начинает казаться трехмерной.

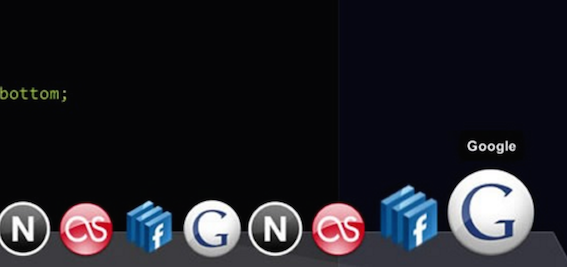
В нижней части экрана представлен набор основных иконок Mac OS Х, которые при наведении увеличиваются. Эффект придает динамики сайту.

CSS3 эффекты и свойств Drop-In Modals помогут в создании быстрого, анимированного и простого изменения модальных окон.

Трансформация изменяет внешний вид элемента в браузере. Показано на примере ракеты, которая «летит» из одного конца экрана в другой. Могут использоваться инструменты перемещения, вращения и т.д.

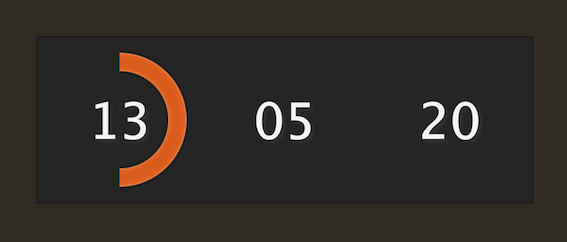
Цветные часы созданы на основе jQuery и CSS3. Подобный эффект придется кстати в контексте ожидания времени завершения какого-нибудь конкурса, голосования и тому подобного.

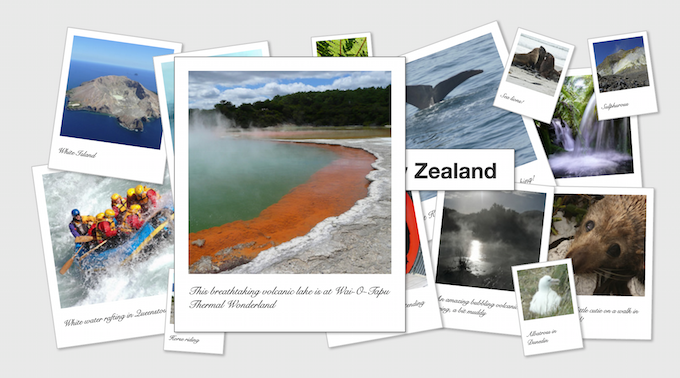
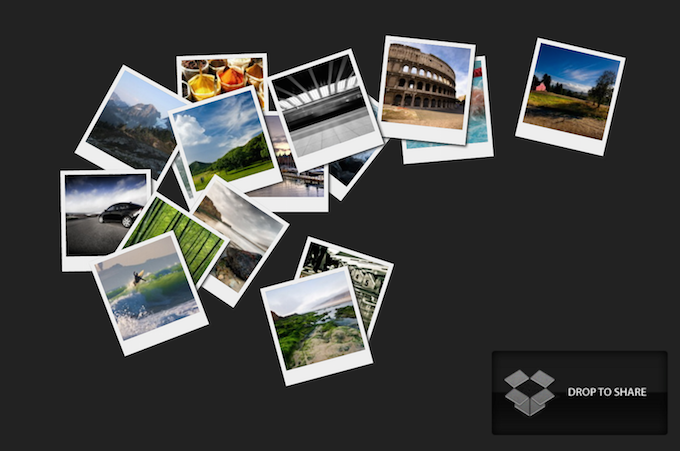
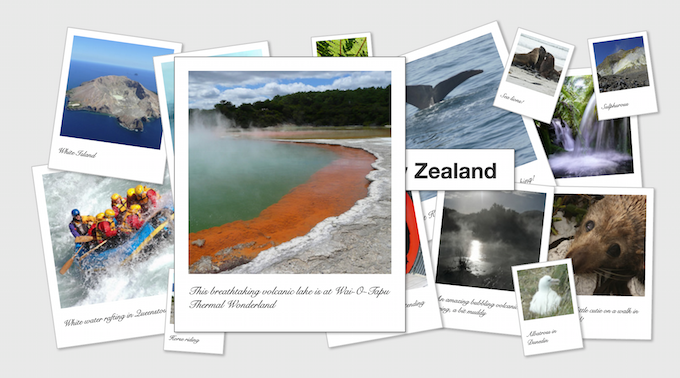
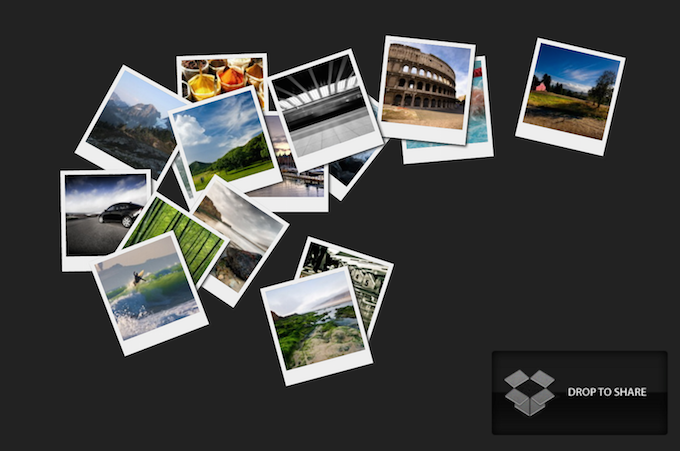
Это замечательная галерея, которая позволяет сортировать и раскладывать изображения в выборочном порядке. Для интерактивности галерея использует JQuery, JQuery UI и JQuery плагин FancyBox. Lightbox поддерживает название и описание картинок, группирует их и автоматически выстраивает слайды в ряд.

Увеличение превью изображений при наведении. Таким образом при клике меню пропорционально увеличивается.

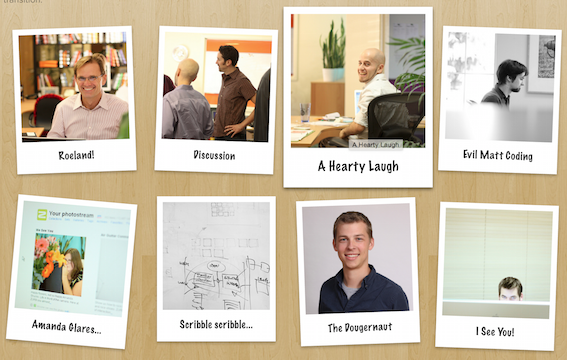
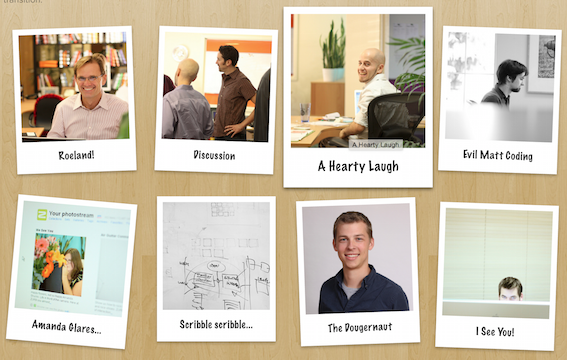
Этот пример представляет собой динамический набор карточек с использованием функций HTML и CSS3.

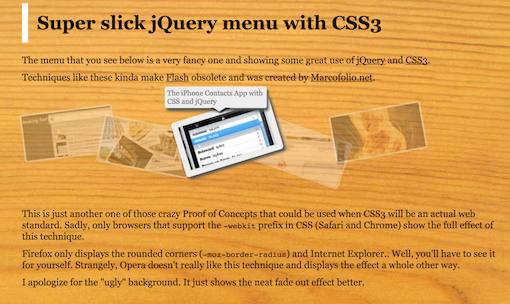
Выдвижное меню из примера создано комбинацией CSS3 и JQuery. При наведении на картинку появляется всплывающее окно с текстом.

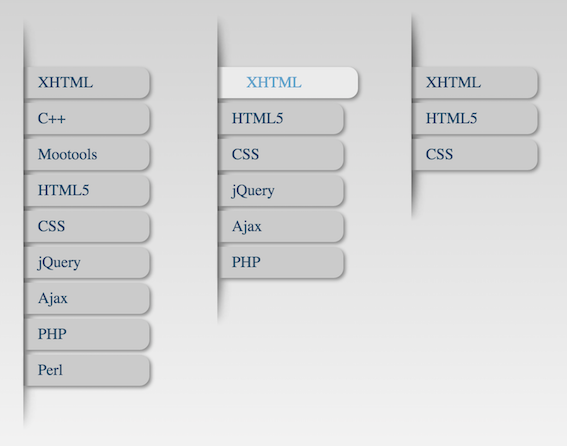
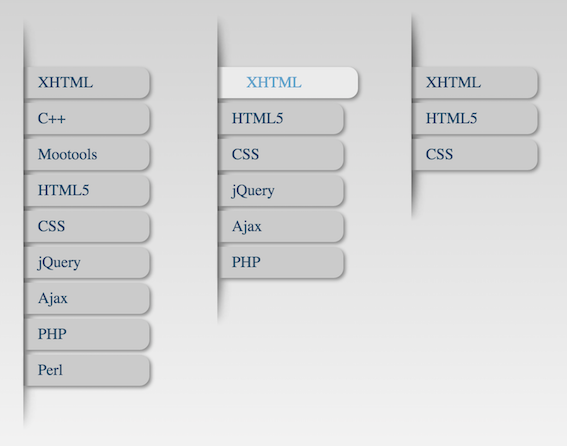
В примере наведение курсора мыши на заголовки табов сопровождается сменой приведенного ниже списка.

На примере продемонстрировано, как с помощью анимации CSS и SVG создать Fisheye меню. В качестве дополнительного бонуса используется демо-SVG в тэге IMG.

Такой тип обеспечивает очень удобную навигацию по основному меню, благодаря использованию переходов CSS3.

Знаменитые титры из «Звездных войн». Для их запуска будет достаточно HTML и CSS.

Опять таки, увеличивающиеся при наведении значки.

Возможны несколько вариантов демонстрации.
В первом примере для обеспечения смены кадров необходимо кликать на изображение. Каждый клик — одно движение. Кадры повторяются, создается определенная зацикленность.
Во втором примере для смены кадров достаточно провести курсором по изображению. Соответственно и скорость анимации будет зависеть от быстроты движения мыши.

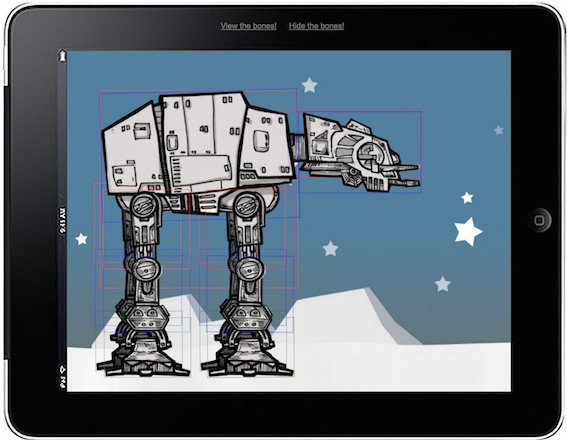
И снова «Звездные войны» — этот движущийся шагоход AT-AT сделан с помощью CSS3.

При клике на строку, таблица раскладывается.

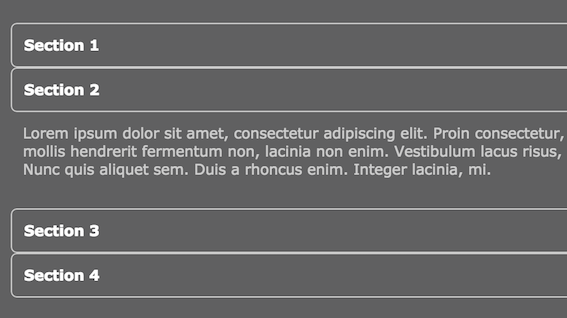
При наведении секции меняют цвет и выдвигаются.

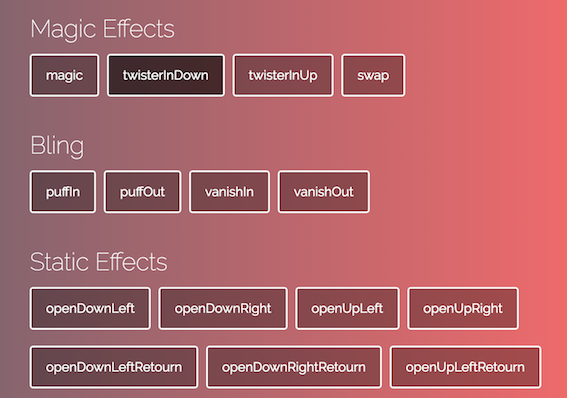
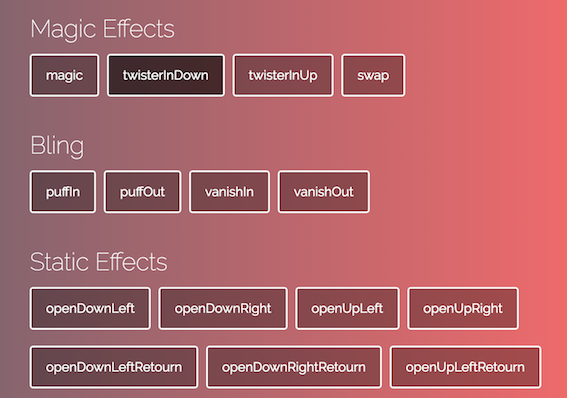
Показательная подборка разнообразных формаций эффектов. Достаточно кликнуть по клавишам «magic», «swap» и т.д. для демонстрации эффекта.


Анимационный прогресс бар на CSS.

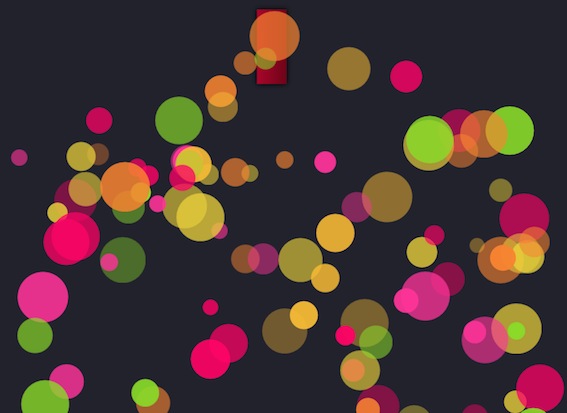
В примере показано, как создать салют из кругов на JQuery и CSS.

На примере показано, каким образом можно создать анимированную кнопку on/off с помощью CSS.

Пример оригинальной разноцветной анимации загрузки на CSS.

40. Выпадающее меню
Еще один вариант простого и симпатичного выпадающего меню на CSS.

https://habrahabr.ru/company/ua-hosting/blog/282461/