Adobe Extract - бесплатный инструмент веб-разработчика
Оригинал: Adobe Extract: Free Code Extraction From PSD Files in the Cloud
Автор: Kezz Bracey
Дата публикации: 22 августа 2014
Перевод: Семененко В.
Дата перевода: июнь 2015 г.
В июне 2014 года была написана статья, посвященная прекрасному инструменту для извлечения кода из PSD-макета - проекту компании Adobe под названием Project Parfait. Это был бесплатный online-инструмент, цель которого состояла в создании процесса преобразования PSD-макетов в код для команд разработчиков, использующих Photoshop как основной инструмент при создании различных дизайнов.
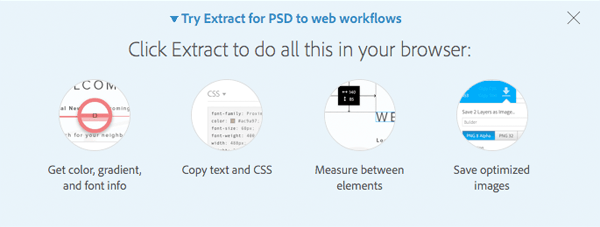
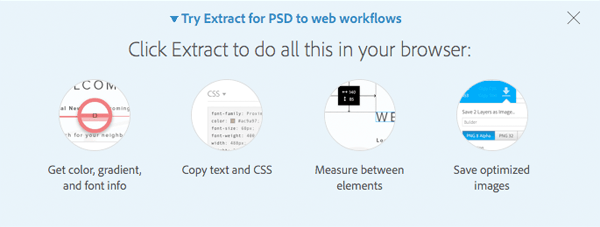
Компания Adobe произвела реинкарнацию проекта Project Parfait, добавив в него поддержку бесплатного дискового пространства и сервиса обмена Creative Cloud Assets, а также переименовав его в Extract:

Проект Extract сохранил всю существующую функциональность Project Parfait, а интеграция с CC Files наряду с новой возможностью обмена файлами позволила улучшить и ускорить взаимодействие между веб-дизайнерами и веб-разработчиками.
Ниже представлен пример работы в Extract.
Загрузка или синхронизация файлов
Использование Extract начинается с загрузки или синхронизации PSD-файлов в личном дисковом online-пространстве Creative Cloud, размер которого составляет как минимум 2GB и бесплатно предоставляется любому пользователю, зарегистрированному в Creative Cloud.
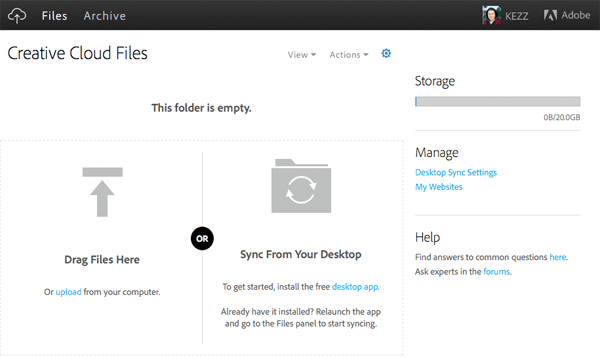
Загрузить файлы на сервер можно двумя способами. Первый способ заключается в использовании web-интерфейса, доступного через любой web-браузер. Второй способ основан на использовании специального desktop-приложения, с помощью которого можно автоматически синхронизировать файлы на локальном компьютере с файлами в облачном сервисе Creative Cloud:

Второй способ является наиболее простым и надежным, поэтому в дальнейших шагах этой статьи будет использоваться именно этот способ.
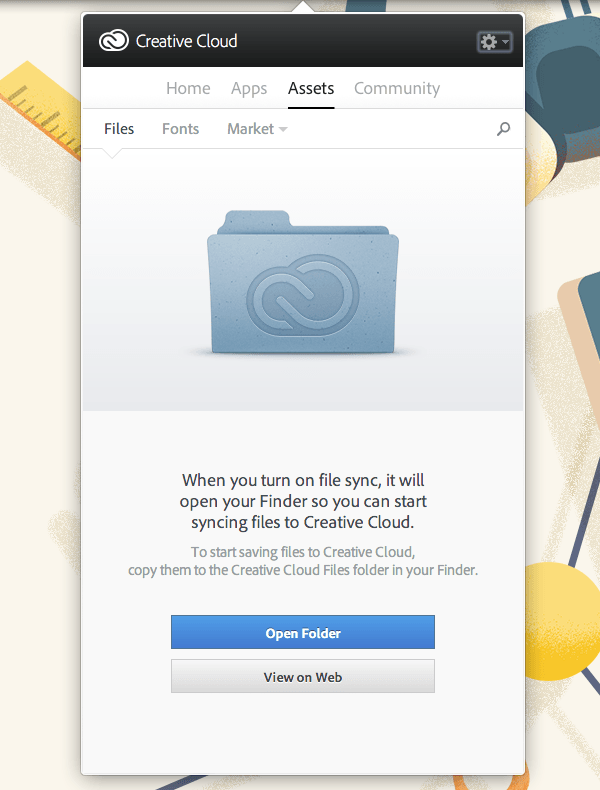
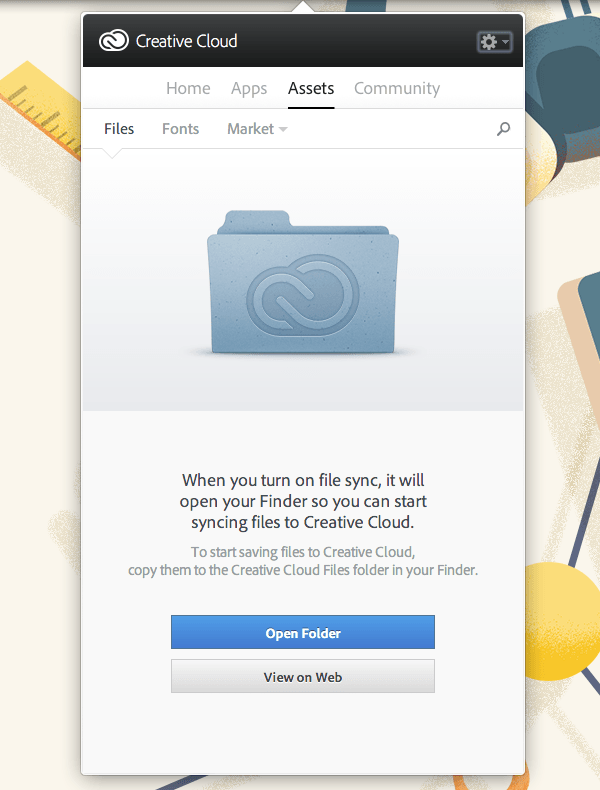
Первым делом, необходимо скачать приложение и установить его в системе, а затем авторизоваться в нем с помощью личного Adobe ID. Открыв приложение, необходимо в нем перейти на вкладку Assets, а внутри этой вкладки перейти в еще одну вкладку Files. Должно получиться примерно следующее:

В этом окне опускаемся вниз и нажимаем кнопку Open Folder, что приведет к автоматическому открытию папки Creative Cloud Files на локальном компьютере. Находясь внутри этой папки, необходимо скопировать PSD-файл из другого источника сюда, что автоматически запустит синхронизацию с облачным пространством Creative Cloud.
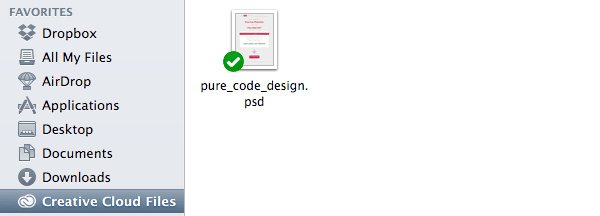
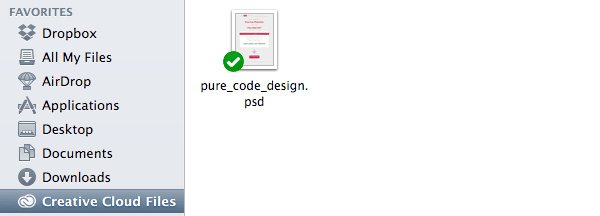
Когда операция загрузки на сервер Creative Cloud будет успешно завершена, на миниатюре PSD-файла появиться маленькая зеленая галочка, как в данном случае:

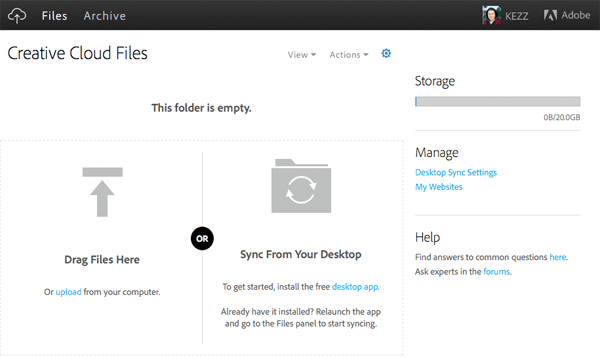
Если теперь снова вернуться назад, в web-интерфейс Creative Cloud, то обнаружим там миниатюру только что загруженного PSD-файла, готового для открытия в Extract:

Работа в Extract
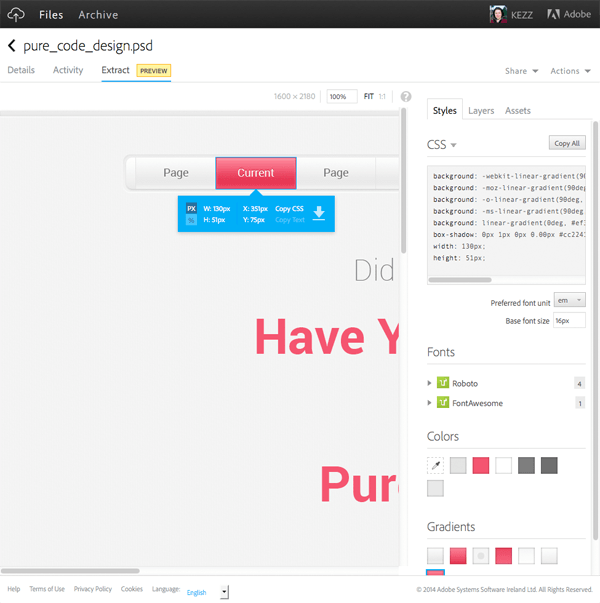
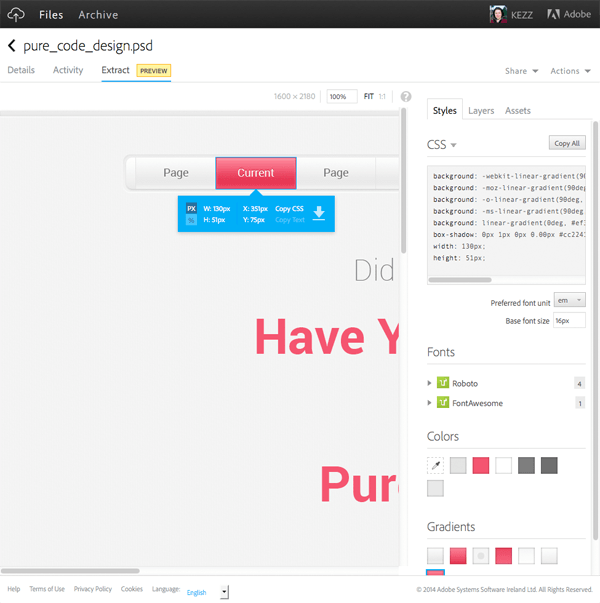
Для того, чтобы открыть загруженный в Creative Cloud файл Photoshop, нужно щелкнуть мышью по миниатюре этого файла, затем снова щелкнуть мышью на этот раз по вкладке Extract (на изображении ниже она помечена как Preview). PSD-файл тотчас же отобразится в окне приложения Extract, готовый для извлечения из него CSS-кода:

Процесс извлечения кода из PSD-файла в Extract остался неизменным, каким он был в приложении Project Parfait, о чем было подробно описано в предыдущей статье "Конвертирование файлов Photoshop с помощью Project Parfait". Однако, с того момента в Extract были добавлены несколько новых возможностей, которые будут рассмотрены ниже.
Новые возможности Extract
Некоторые из новых возможностей приложения Extract были унаследованы им от Project Parfait спустя некоторое время после опубликования ранее упоминавшейся статьи-обзора "Конвертирование файлов Photoshop с помощью Project Parfait". Другие же новшества появились в Extract благодаря его интеграции с сервисом Creative Cloud.
Прозрачность тени
Ранее тени на CSS генерировались без поддержки прозрачности, значениями в формате HEX. Теперь имеется поддержка прозрачности теней в сгенерированном CSS-коде, значениями в формате RGBA:

Настройки шрифта
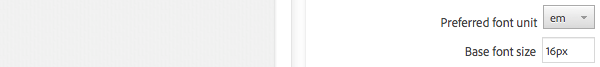
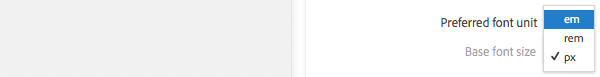
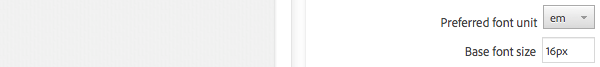
Теперь нет необходимости работать только с пикселями (px) в качестве размера шрифтов в сгенерированном CSS-коде. В Extract добавлена поддержка единиц измерения em и rem для шрифтов:

Также добавлена возможность установки базового шрифта для всей страницы в целом. Размеры шрифтов всех остальных элементов страницы будут расчитываться на основе этого базового размера, в тех единицах измерения (em или rem), которые были выбраны ранее:

Препроцессоры и миксины
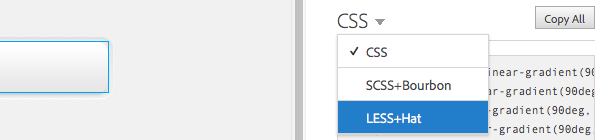
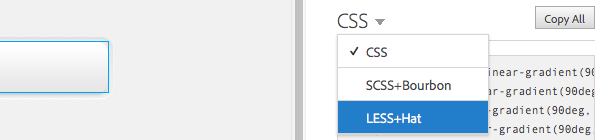
В Extract была добавлена поддержка препроцессоров Sass(SCSS) и LESS совместно с библиотеками миксинов для этих препроцессоров. Таким образом, теперь можно выбрать - генерировать код не в чистом CSS, а в SCSS + Bourbon или LESS + LESSHat. Такая возможность дает большие преимущества для тех веб-разработчиков, которые используют какой-либо из этих препроцессоров:

Я надеюсь, что в дальнейшем в Extract будет добавлена поддержка препроцессора Stylus (поклонником которого являюсь), совместно с библиотеками миксинов под этот препроцессор - Nib и Kuoto Swiss. Этого было бы более чем достаточно в плане поддержки препроцессоров в Extract.
Примечание переводчика: на момент перевода данной статьи в Extract добавлена поддержка препроцессора Stylus и его библиотеки миксинов Nib; поддержка библиотеки Kuoto Swiss отсутствует; помимо этого, добавлена поддержка супер-популярной библиотеки Compass под препроцессор Sass.
Действия
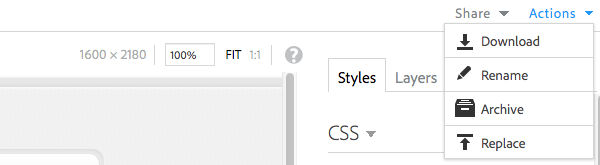
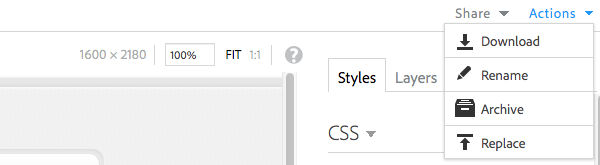
В результате интеграции сервиса Creative Cloud в Extract добавилось новое меню Actions, в котором можно выбрать действия над редактируемым PSD-файлом: скачать файл, переименовать файл, архивировать файл или переместить файл:

Общий доступ
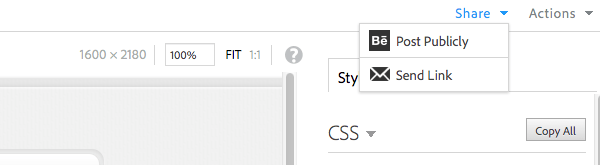
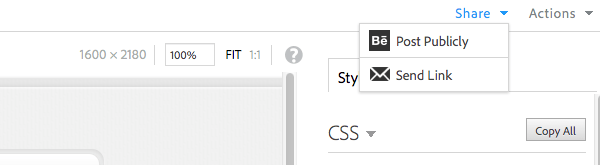
Также благодаря интеграции Creative Cloud в Extract появилась возможность предоставления общего доступа к файлам с помощью меню Share, откуда можно выложить выполненную работу прямо в своем портфолио на Behance.
Наиболее привлекательной возможностью меню Share является его опция Send Link. С помощью которой можно отправить ссылку на файл-наработку веб-разработчику. При переходе по этой ссылке файл автоматически загрузиться и откроется для редактирования в Extract, у этого веб-разработчика.
Веб-разработчику даже нет необходимости иметь учетную запись в Creative Cloud для того, чтобы пользоваться инструментом Extract. Это означает, что любой из членов команды разработчиков, который специализируется на создании кода, теперь совсем не обязан иметь дело с такими программами для рисования графики, как Photoshop:

Timeline
Приложение Extract абсолютно бесплатно для использования. Проект Project Parfait все еще остается доступным вплоть до октября 2014 года, с целью предоставить достаточно времени всем разработчикам, использующим его, чтобы своевременно перейти на проект Extract.
У вас нет никакой необходимости быть платным подписчиком, чтобы иметь возможность использовать приложение Extract; поэтому, даже если вы являетесь платным подписчиком программы Photoshop, вы можете свободно отправлять свои дизайнерские наработки другим веб-разработчикам для кодинга. С другой стороны, веб-разработчик, который получил от вас ссылку на вашу наработку, совсем необязательно должен быть платным подписчиком, чтобы открыть эту ссылку. И даже больше - этот разработчик может вообще не иметь учетной записи в Creative Cloud, чтобы пользоваться приложением Extract.
Я приглашаю всех читателей этой статьи воспользоваться сервисом Adobe Extract и высказать свои пожелания по поводу использования этого ресурса.
http://rus-linux.net/MyLDP/web-dev/adobe-extract.html
|