
Хотите войти в веб-разработку, но не знаете, с чего начать? Освоение CSS станет отличным стартом и, к счастью для вас, в сети существует огромное количество учебных ресурсов.
Мы провели исследование и собрали 12 наиболее актуальных сайтов, которые помогут вам продвинуться от уровня новичка до профессионала по CSS за кратчайшие сроки.
Будь вы начинающий программист или опытный, на этих сайтах есть информация для всех уровней: от полноценных учебных пособий до памяток и фрагментов кода. Эти ресурсы предоставят вам инструменты и знания, необходимые для создания красивых, функциональных веб-страниц. К тому же большинство из них абсолютно бесплатны.
Так что пристегните ремни и приступайте к написанию кода!
▍ Flexbox Froggy — освоение Flexbox

Если вы любите играть, то это идеальный сайт для освоения Flexbox. Flexbox Froggy – это восхитительная интерактивная игра, которая научит вас основам синтаксиса Flexbox.
По мере продвижения через уровни каждый «прыжок через пруд» будет становиться всё сложнее. К тому моменту, когда вы поймаете всех лягушек, у вас сформируется твёрдое понимание принципов работы Flexbox, и вы будете готовы использовать этот инструмент в своей работе.
Но не стоит верить нам на слово. Попробуйте Flexbox Froggy, и вы увидите, что ваши знания CSS начнут стремительно расти.
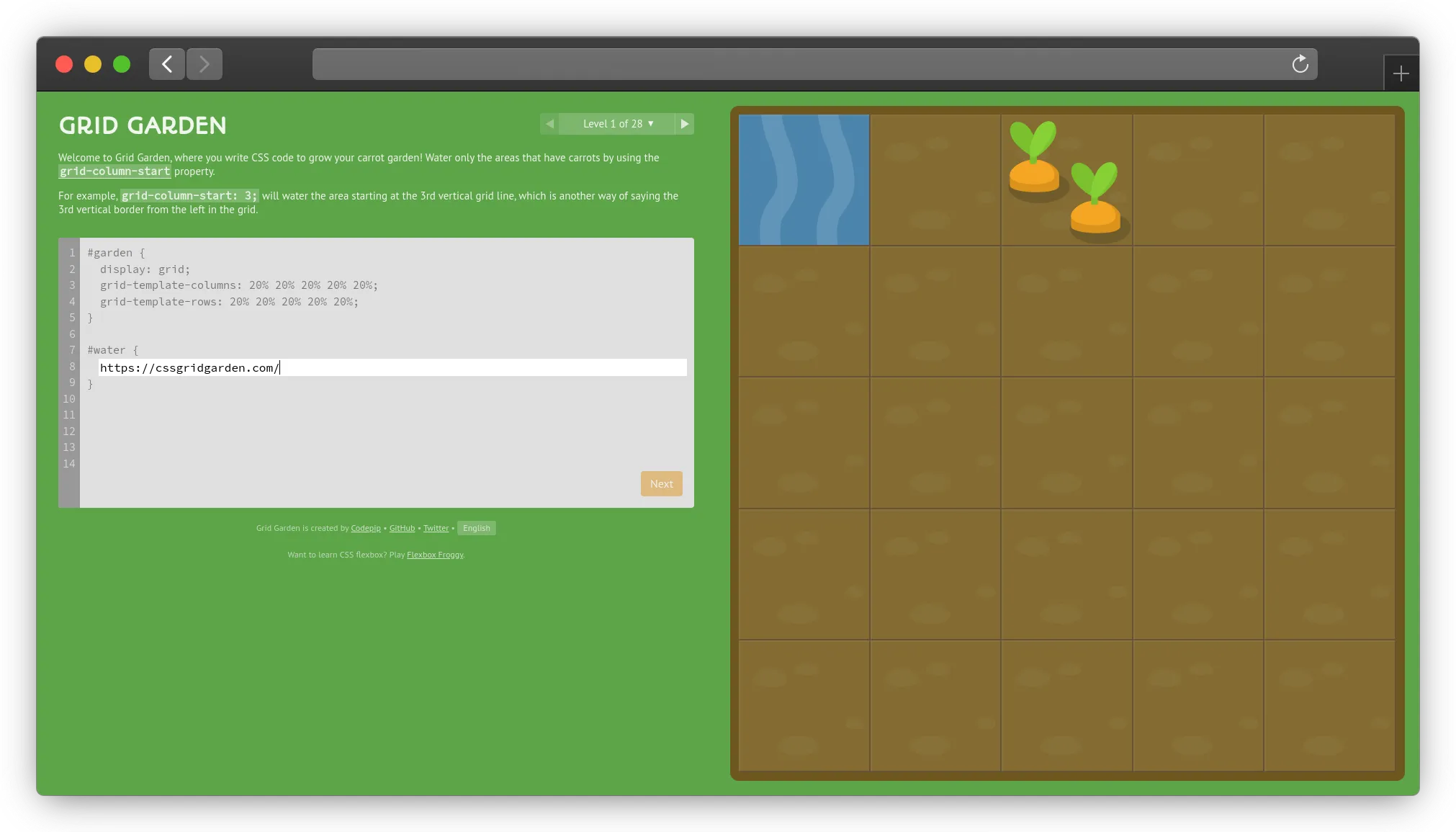
▍ CSS Grid Garden — освоение CSS Grid

Готовы перенести своё понимание CSS на новый уровень? Если да, то игра CSS Grid Garden – для вас!
Эта интерактивная игра научит вас основам Grid Layout — мощной системы построения макетов, которая становится всё более популярной. Задача в этой игре проста – вам нужно поливать сад, и каждый раз, когда вы будете делать это правильно – в него будет добавляться новая строка или столбец.
Для полива требуется написать код CSS и применить его к саду. По мере продвижения, когда вы начнёте успешно проходить всё более сложные уровни, ваше знание CSS Grid возрастёт десятикратно!
CSS Grid Garden также содержит дополнительные уровни для тех, кто желает отточить свои навыки. С помощью этих уровней вы научитесь использовать дроби при проектировании сетки, узнаете, как работает выравнивание при вытягивании элементов по сетке, и даже освоите создание удивительных паттернов с помощью этих элементов.
Плюс всё это можно делать в захватывающем стиле со множеством забавных анимаций и визуальных эффектов.
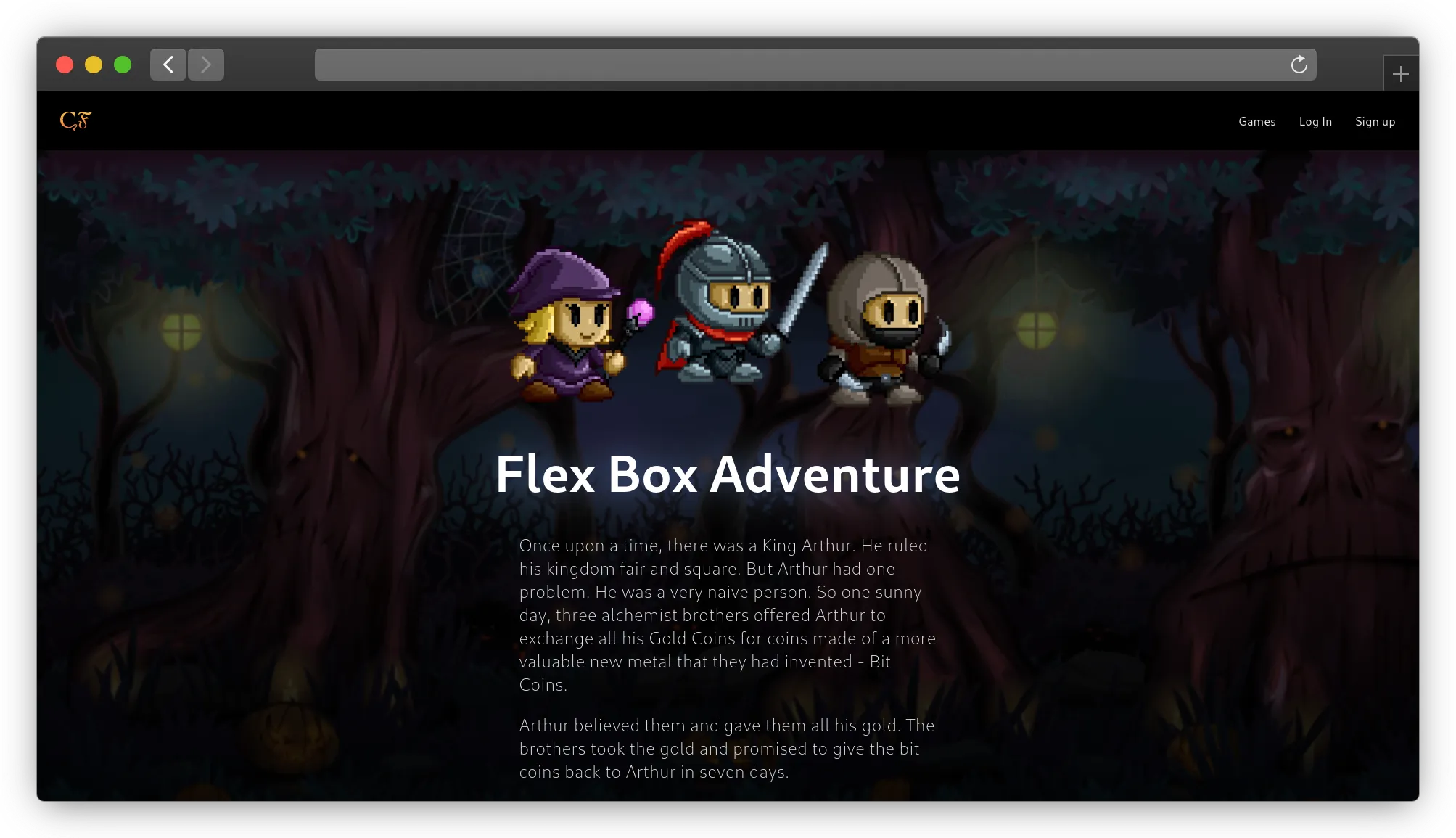
▍ Flex Box Adventure

Готовы к серьёзному испытанию? Flex Box Adventure гарантирует его вам.
Обучающая игровая среда Flex Box Adventure требует от вас отвечать на вопросы, создавать макеты на флексбоксах и сражаться со свирепыми монстрами для освоения искусства CSS Flexbox. Ваша цель? Стать «Мастером Flexbox» или «Жрецом CSS».
Это может прозвучать сложно, но представленная в данной игре дружелюбная для пользователя среда не только вдохновит вас, но и обеспечит поддержку для достижения успеха. Не пугайтесь – Flex Box Adventure подходит для людей с любым уровнем навыков. Каждое упражнение сопровождается пошаговыми инструкциями и примерами кода, которые можно использовать в качестве справки.
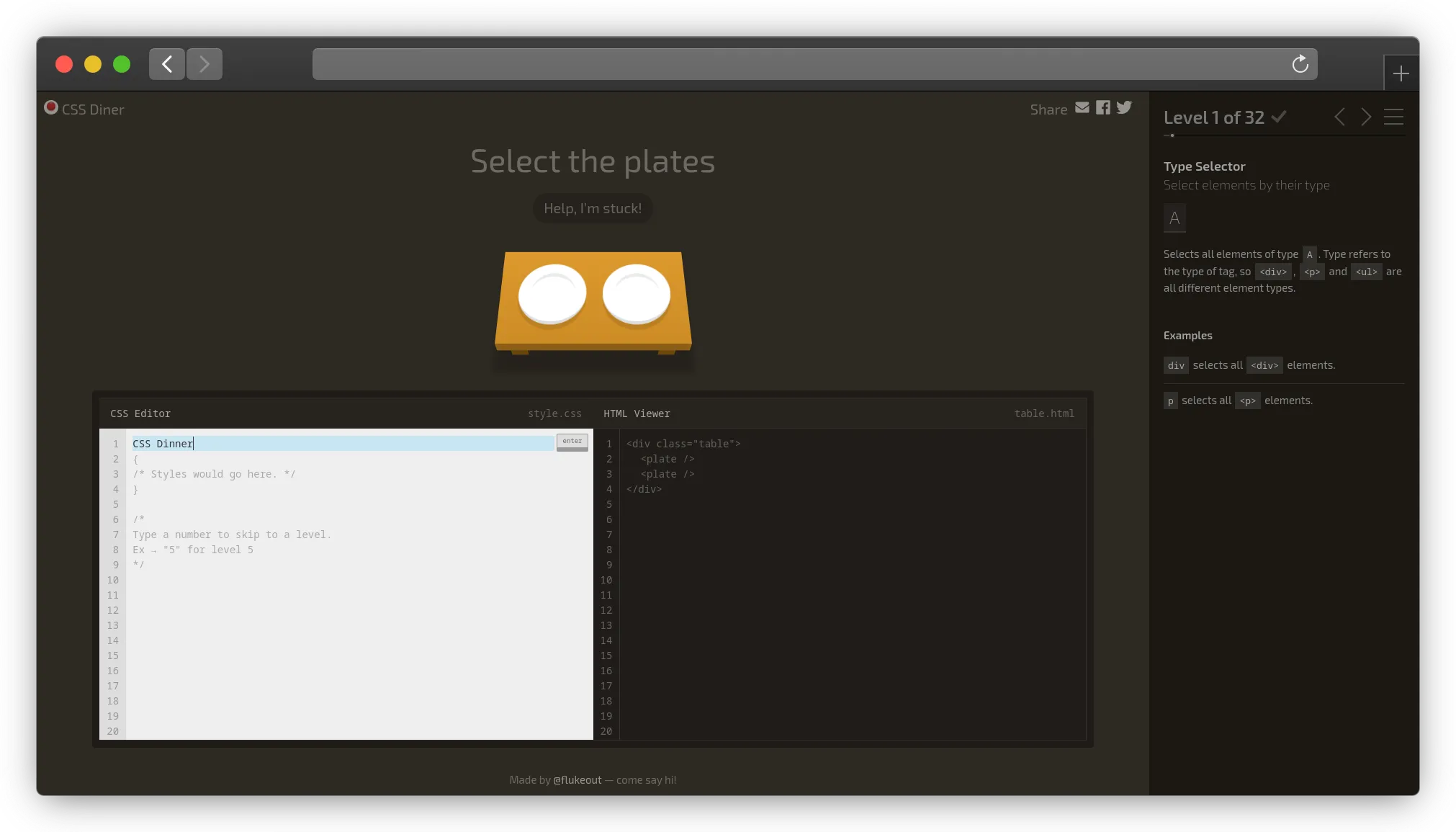
▍ CSS Diner — проверьте свои знания селекторов

Интересует весёлая задачка для тестирования ваших новых навыков CSS? Остановите своё внимание на CSS Diner. Этот ресурс представляет различные уровни, которые начинаются с простых селекторов и завершаются более продвинутыми темами вроде псевдоклассов и комбинаторов.
На каждом уровне вам даются столовые тарелки, и нужно выбирать селекторы, с которыми они связаны в коде CSS. Узнав верный селектор, его нужно ввести в текстовое окно и нажать «Ввод» для продолжения.
Каждая задача сопровождается объяснением, которое позволяет понять, почему определённый селектор подходит лучше другого. При этом на случай затруднений игра также предоставляет подсказки.
Готовы к испытанию? Вперёд на CSS Diner!
▍ Flexbox Defense

Готовы повысить свои навыки CSS и освоить искусство Flexbox Defense? Тогда этот сайт для вас. Игра Flexbox Defense ставит перед собой задачу помочь вам понять и отработать создание макетов Flexbox с использованием забавных графических элементов.
Flexbox Defense представляет захватывающий способ попрактиковать свои навыки CSS и попутно немного поразвлечься. Если для вас это звучит интересно, то смело пробуйте.
▍ Codecademy — курсы и обучающие материалы по CSS

Codecademy – это отличный выбор для всех, кто ищет более углублённых инструкций по использованию CSS. Этот ресурс предлагает интерактивные уроки, опросники и упражнения по написанию кода, которые помогут вам освоить CSS. Помимо этого, представленная на сайте информационная панель позволяет отслеживать прогресс, чтобы сохранять мотивацию.
Codecademy также предлагает курсы, посвящённые более специфичным темам вроде HTML & CSS, Responsive Design и Flexbox. Ещё очень здорово, что после завершения каждого курса или урока вам выдают сертификат, подтверждающий получение навыков.
Если вы хотите ускорить темпы обучения, то ознакомьтесь с подпиской Pro, которая даёт доступ к полезным учебным материалам вроде проектов, аналитики, а также позволяет пошагово отслеживать свой прогресс.
▍ CSSReference.io

Готовы стать мастером CSS? Тогда добавьте в закладки CSSReference.io, бесплатное видеоруководство по CSS. Предлагая множество примеров для каждого свойства и объясняя причины использования каждого примера, этот сайт является одним из лучших информационных ресурсов по теме свойств CSS.
Здесь же вы найдёте диаграммы и иллюстрации – идеальные помощники для тех, кто предпочитает осваивать материал визуально.
Кроме того, этот сайт регулярно пополняется новым контентом, включая поддержку Flexbox, Grid и кастомных свойств.
Обратите внимание на колонку «popular views», где представлена информация о новшествах каждого раздела.
Так что, если для вас такой ресурс кажется интересным и полезным, не откладывайте его посещение в долгий ящик.
▍ Knights of the Flexbox Table

Готовы стать мастером Flexbox? Попробуйте бесплатную онлайн-игру для начинающих Knights of Flexbox Table.
Этот сайт даёт вам простое введение и обучает основам, таким как создание макетов, выравнивание контента, разработка отзывчивого дизайна и быстрое изменение значений CSS.
Освойте и запомните Flexbox с Tailwind CSS, чтобы начать обходиться без шпаргалок.
▍ Flexbox Zombies

Если вы ищете крутой и весёлый способ изучения основ CSS Flexbox, тогда Flexbox Zombies может оказаться тем, что надо.
С помощью этой интерактивной игры вы будете осваивать особенности Flexbox, сражаясь с зомби и оттачивая навыки написания кода.
Что делает Flexbox Zombies крутым обучающим инструментом:
- Она даёт вам практический подход к освоению CSS Flexbox.
- Требует умелого решения задач для победы над зомби и прохождения уровней Flexbox.
- Упрощает запоминание фрагментов кода за счёт мнемоник.
- Предлагает реальные задачи, такие как создание строк и столбцов с помощью Flexbox с применением обретённых навыков.
Помимо этого, освоение Flexbox также поможет вам повысить навыки решения задач, поскольку использование этого функционала предоставляет инструменты для оптимизации дизайна любой веб-страницы.
▍ Mozilla Developer Network — ресурсы по CSS и HTML

Mozilla Developer Network – это отличный источник для освоения CSS и HTML. На нём есть всё, начиная с короткого знакомства с HTML, а также пошаговые руководства для изучения основ CSS Grid и Flexbox.
На MDN есть документы, в которых приводится полноценная информация о технологиях, веб-разработке и опенсорсных проектах, включая HTML, CSS, JavaScript, графику, мобильные/десктопные приложения и не только.
Плюс здесь есть форум, где можно задавать вопросы опытным разработчикам и получать ответы в течение считаных часов. MDN также даёт доступ к таблицам совместимости с браузерами, по которым можно выяснить, будут ли используемые вами HTML-элементы или свойства CSS работать с тем или иным браузером.
И если что-то в вашем коде работает не так, MDN поможет эту проблему отладить.
▍ CSSTricks — уроки, советы и трюки для становления экспертом CSS

Имеете средний уровень навыков в CSS и ищете возможность подтянуть основы и изучить продвинутые принципы? Тогда идеальным ресурсом для вас будет CSSTricks. Этот сайт основал Крис Куайе, и на нём вы найдёте обучающие материалы, советы и трюки, которые помогут вам на пути становления экспертом по CSS.
На CSSTricks найдётся материал для любого уровня, начиная с уроков для новичков и заканчивая продвинутыми рекомендациями для профессионалов, которые хотят поспевать за последними тенденциями.
Здесь также приводятся фрагменты кода, которые вы можете интегрировать в собственные проекты, и регулярно публикуются посты по теме последних трендов индустрии.
Если вы стремитесь улучшить ваши навыки написания кода, CSSTricks определённо будет вам полезен.
▍ CSS Zen Garden

CSS Zen Garden – это один из первых сайтов, который помогал людям осваивать CSS. Позиционируется он как ресурс, «стремящийся показать, какие визуальные решения можно получить с помощью CSS-дизайна».
CSS Zen Garden играл значительную роль в развитии веб-стандартов в течение более 15 лет и продолжает предлагать обучающие материалы по всем темам CSS, начиная с визуального отделения содержания от презентации и заканчивая невероятными идеями вроде трансформирования всего макета с помощью медиазапросов.
Он также предоставляет методы для отделения HTML-содержимого от презентации, чтобы все визуальные эффекты применялись исключительно с помощью CSS.
Ищете вдохновения?
Тогда CSS Zen Garden должен находиться в начале списка полезных ресурсов. Он содержит впечатляющую коллекцию стильных дизайнов и обучающих материалов, которые помогут отточить навыки по созданию красивых сайтов с помощью CSS.
▍ Заключение
При всём разнообразии ресурсов и сайтов CSS не обязательно должен быть чересчур объёмным и трудным в освоении. Независимо от того, являетесь вы новичком или опытным разработчиком, существует множество опций для продвижения на вашем пути.
Освоение ключевых методик вроде Flexbox и Grid позволит вам повысить выразительность и эффективность любого сайта. Приведённый выше список поможет упростить изучение CSS.
Ну а вложенное в это время обязательно себя окупит, поскольку CSS является очень ценным инструментом для любого веб-разработчика и верстальщика.




























